Existing customer? Sign in
Positive friction points in your product can move users to activation with more ownership over what they’re building, e.g. personalizing their experiences or importing data that will get them to their “aha!” moment sooner. In this scenario, you’re making them work harder to achieve more.
On the other hand, negative friction points, aka ability friction, will stop users in their tracks as they cannot take their desired path forward. Whether it’s a broken button, an error message, or a report that is endlessly loading – the outcome is increased churn, lack of feature adoption, and decreased customer satisfaction.
Sounds pretty bleak. But, there is a way to turn moments of rage and frustration into positive experiences. In this Recipe, we’ll show you how to identify users who are rage clicking in your app, and offer those users an in-app survey where they can share their feedback directly with your team. Let’s get cooking.
Already have the FullStory integration activated in your Chameleon account? Skip to step two.
First things first, you’ll need the FullStory integration activated from your Chameleon Dashboard. This will allow you to see what happened before a Chameleon Experience was triggered to a user, e.g. you’ll know what was broken or confusing before help came.
Head to your Integrations tab in the Chameleon Dashboard, and toggle on the FullStory integration. This will automatically begin sending data to your FullStory account. This works by using the existing FullStory code in your product, so data will only be sent on pages where the FullStory script is present and working.
FullStory tracks moments of frustration within your app, the Rage Clicks. To get this Recipe working, we need to get these events firing to Chameleon in real-time, so you can offer help to users. (Unfortunately, this Recipe does not track users shouting or throwing keyboards 😉)
For Ragehooks to trigger instantly, you will need the help of a developer, as these need to be added to your app’s code. FullStory’s out-of-the-box Ragehook looks like this:
window.addEventListener(‘fullstory/rageclick’, function(e) {
doSomething(e);
});
We’ll need to change the doSomething to a Chameleon action. For this Recipe, we’ll add users who Rage Click to a Chameleon Segment. To do so, your developer will need to add this code to your app:
window.addEventListener('fullstory/rageclick', function(e) {
chmln.track("fullstoryrageclick", {});
});
If you want to trigger an Experience every time a user Rage Clicks, try this:
window.addEventListener('fullstory/rageclick', function(e) {
chmln.show('Chameleon Tour ID');
});
Note: In this scenario, you will have to replace Chameleon Tour ID with the Microsurvey’s ID (which we will create in Step #5)
Once this is all set up, head back to your FullStory Dashboard, head to Settings > Data Capture and Privacy > Data Capture > Client-Side Ragehooks. From there, it’s a one-click toggle-on to get these Ragehooks firing to Chameleon.

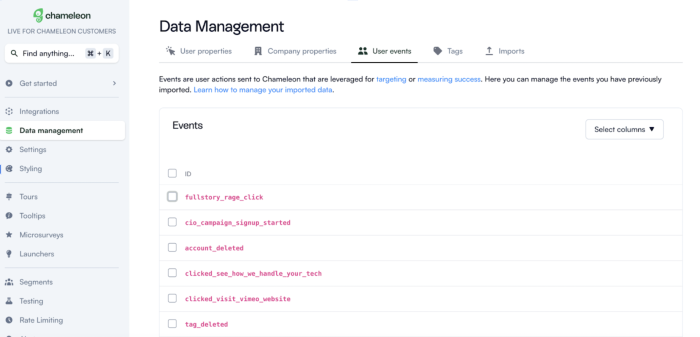
Now we have Rage Click data coming out of FullStory, we need to check that this Event is coming into Chameleon. This will allow us to launch Chameleon Microsurveys in these moments of friction.
Head to your Data Management tab in the left sidebar of your Chameleon Dashboard – then navigate to User Events.

Now that the event is flowing through to Chameleon, you need to create a Segment of these frustrated users. Remaining in your Chameleon Dashboard, head to Segments in the sidebar and navigate to create a new one.

Using the imported Event, you can now create a Segment composed of these users. Layer on further AND/OR segmentation to narrow the scope for when your Microsurvey will trigger e.g. after X Rage Clicks, only if they are on a Paid plan. Save this Segment.
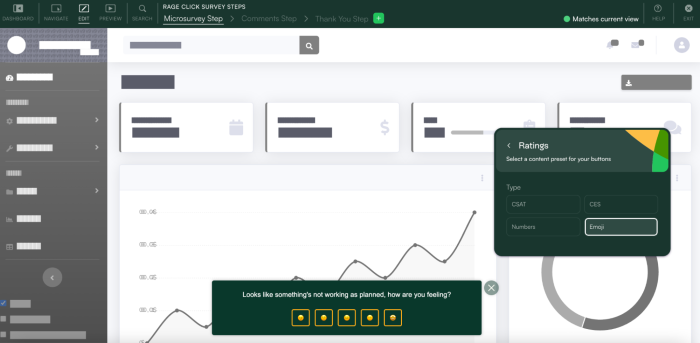
Next, we’re going to create a Microsurvey based on the prior Segment created. If this is your first time making one, check out this guide first. To gauge the level of frustration, we’re going to use a Rating Survey with a five-point emoji scale.

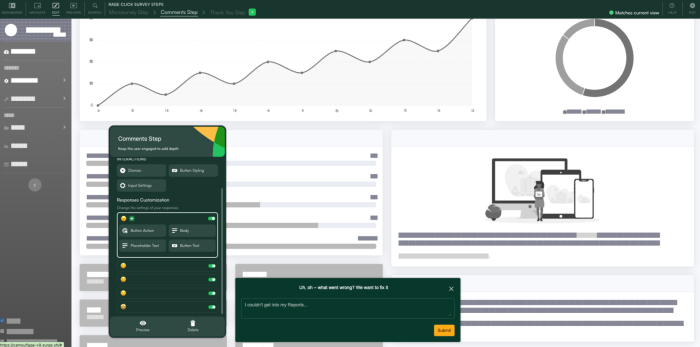
Depending on what users respond on the emoji scale, we’re going to deliver a different next Step; one that asks for a comment on what went wrong.

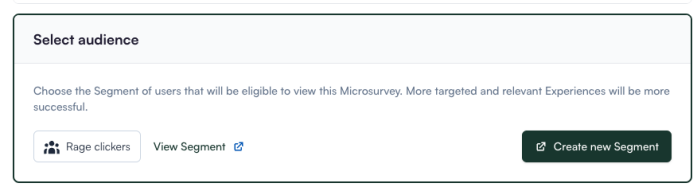
Once this is all set up, navigate back to the Dashboard and finalize the segmentation and delivery options. Here, you’ll add your Rage Clickers Segment to the setup:

Now we can wrap it all up and move to test this in our staging environment before going live! Test, then set this Microsurvey live.
If you’d like to add a human-touch to these moments of frustration, you can do so by making use of additional actions on the Microsurvey Submit button. This could be initiating an Intercom Live Chat within your app, or offering users a quick 15-min call with your Product or CS teams through a scheduling tool.
Remember that all this information submitted by users is available to view in your Chameleon Dashboard, and it can be sent to tools like Mixpanel or Heap to track user behavior post-rage clicking. With the FullStory integration set up too, you can view the users’ experience pre-frustration, and see the Chameleon Experience being triggered.
Now you’ve got Rage Clicks firing into Chameleon and you’re turning those moments of “argh 😡” into “ahhh ☺️”. Let’s recap what we’ve covered:
We’ve set up the FullStory <> Chameleon integration and fire “Ragehooks”
We’ve set up a Rating Scale Microsurvey that allows free-form feedback from customers
We know where to get an overview of feedback and how we can offer further support
Cook this Recipe up for real on a free trial, or chat with our Product Experts to understand how it can work specifically for your product.
Get started free in our sandbox or book a personalized call with our product experts