Ember.js is one of the leading JavaScript frameworks for creating complex web applications. Of course, there are other more popular JavaScript frameworks like React, Angular, and Vue.js. But Ember.js does have its advantages such as the reduced need for configurations due to a default set of conventions, its stability, and longevity, as well as its scalability.
One such strength is that it comes with a broad range of built-in features and functionalities. This means that developers don’t have to spend a lot of time searching for third-party libraries to obtain basic functionalities. It also provides a set of tools that lets developers be more efficient. For instance, its CLI (Command Line Interface) can automate tasks like creating new components or generating test files.
However, when it comes to creating product tours, you might still benefit from using a purpose-built tool, like Chameleon.. This can save you time on building onboarding tours and focus on other aspects of developing your application.
In this post, we’ll take a look at the six best Ember.js product tour libraries we’ve handpicked out of many. And we bring you an overview of build vs. buy framework to help you find the best solution for your product.
6 Ember.js Product Tour Libraries
We’ve gone through a number of product tour libraries for Ember.js and found ones that are relatively well-maintained and have a dedicated team or a developer behind the project.
1. Ember Intro.js
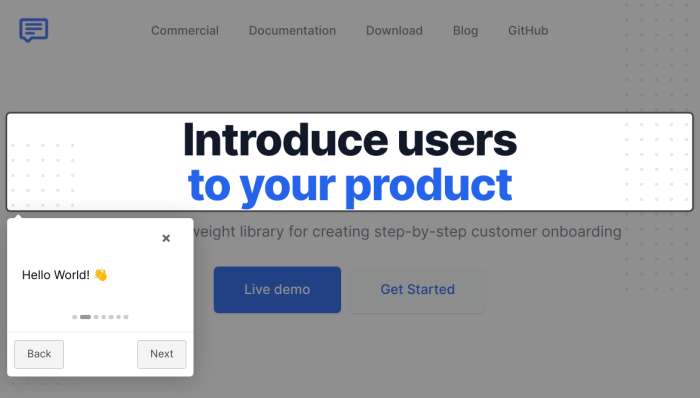
Intro.js is a well-known open-source library for creating step-by-step onboarding tours. If it’s built on a JavaScript framework, you bet there’s an Intro.js for it. As with Angular, Vue.js, and React, Intro.js also has an add-on for Ember.
Intro.js has a good team behind it, and it provides quite a robust library for building step-by-step product tours. Other than the core features like highlighting elements and adding tour steps, there are also various customization options, as well as controlling the order of the steps.
Major brands like Amazon and SAP are using it, so it is quite reliable and trusted.
Intro.js has a commercial license that starts at a one-time purchase of $9.99, which means it’s not exactly open source if you want to use it for a commercial project.

To use the Ember wrapper for Intro.js, you can install it as an add-on to your Ember.js application using the following command:ember install ember-introjs.
2. Ember Shepherd
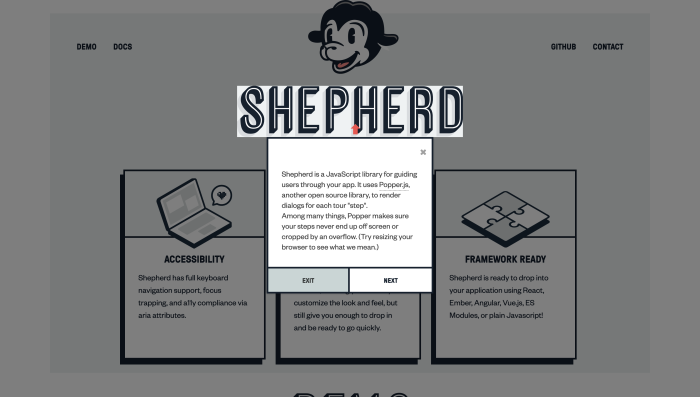
Alongside Intro.js, Shepherd is another popular onboarding library for DIY product tours on JS frameworks. Ember Shepherd is the Ember wrapper for the Shepherd library, allowing you to easily integrate Shepherd into your Ember application.
Ember Shepherd is quite useful. Each step can include text, images, videos, and other multimedia elements, as well as interactive elements like buttons and links. And out of all the Ember onboarding libraries, it is probably the most well-maintained one.

To install Ember Shepherd, open a terminal, navigate to your Ember application’s root directory, and run the following command: ember install ember-shepherd. This will download and install the Ember Shepherd add-on, as well as any additional dependencies that it requires.
3. Ember Tour
Ember Tour is an add-on for building product tours for Ember.js apps. The structure of Ember Tour consists of ‘tour’, which targets which elements to be highlighted with the background grayed out, and ‘tour-stops’, which are essentially the content of each tour step.
Ember Tour started out as a fork of Intro.js and it uses Bower, a packaging manager for client-side libraries, to extract components from Intro.js to make tours. So make sure Bower is installed.
To get started with Ember Tour, you’ll have to start by running these two following commands: npm install ember-tour --save-dev.
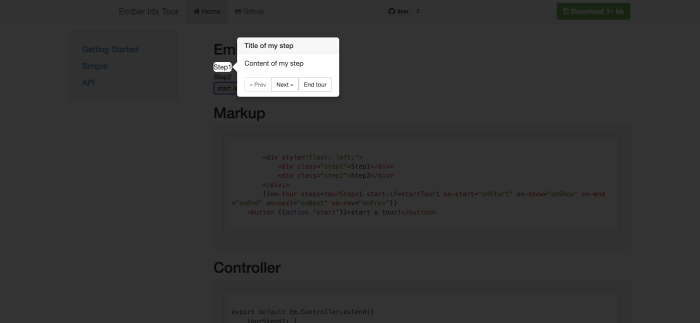
4. Ember Idx tour
Ember Idx Tour is a lightweight library that allows you to build a product tour for your Ember app. It gives you a quick overview of the capabilities of Ember and how to use them, so it's great for new users who want to learn about all the different ways they can use Ember.
One issue with this library is that it was last updated in 2015. So proceed at your own discretion.

To get started with Ember Idx Tour, you can install it on the Ember CLI module by running the following: npm install --save-dev ember-idx-tour.
5. Ember Bootstrap Tour
Ember Bootstrap is a library that allows you to create interactive product tours for web applications built using the Ember.js framework. The library is built as an Ember CLI add-on for the popular Bootstrap Tour library. Therefore, if you’re using Ember.js and Bootstrap, this could be a great choice for you.
One caveat is that it is a bit outdated. Not much activity has gone on since 2016, so you may find limitations with it.
To get started with Ember Bootstrap Tour, run the following in your Ember CLI: ember install ember-bootstrap-tour.
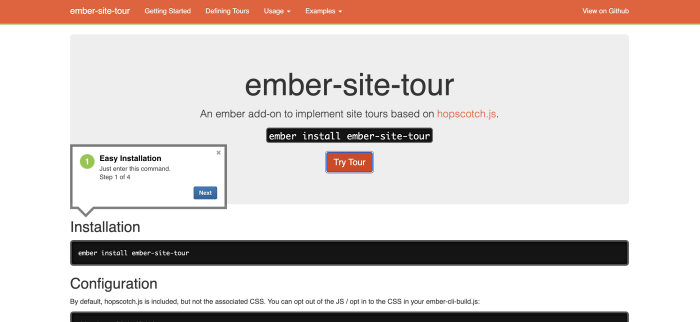
6. Ember-site-tour
Ember-site-tour is an ember add-on for product tours based on hopscotch.js which was archived as of 2021. So many of the components in hopscotch.js are brought over. However, the CSS isn’t included, so instead, you may opt into the CSS in your ember-cli-build.js.
It’s not as outdated as Ember Idx or Ember Bootstrap and it seems to be updated from time to time, so you may find it much better maintained than the others.

To get started with ember-site-tour enter the following on your Ember CLI: ember install ember-site-tour.
What if you don’t want to build your own?
There you have it: six best product tour libraries for Ember.js. Try them all to see which one fits your onboarding needs the best.
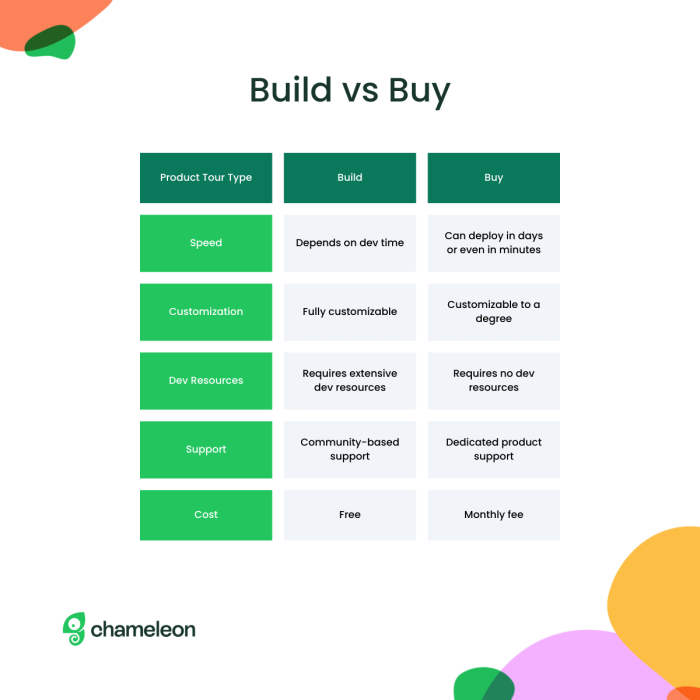
Now, what if you don’t want to build your own product tours? Maybe you just don’t have the time or you don’t want to burden your engineers with this. That’s when you might want to consider buying a SaaS solution like a product adoption platform.
To help you make a better infomred decision, here’s a graphic to summarize differences in build vs. buy framework.

If you decide to purchase a no-code solution to build product tours that are ready out of the box, how about trying Chameleon? You can start a free trial to explore on your own or book a personalized demo to have our product experts walk you through functionalities that fit your needs. Whichever works for you.

Deploy Ember.js product tours in minutes
Seamlessly create onboarding tours quickly with our no-code editor and save dev costs.