For tech-savvy teams, JavaScript product tours can be an easy solution to creating onboarding flows quickly. So here is a list of 10 open-source JavaScript product tour libraries that you might want to check out.
Why use a JavaScript library for user onboarding?
First, let's cover all the reasons why you might want to use JavaScript onboarding libraries.
1. You know how to code
A JavaScript product tour library is essentially a DIY tool. Meaning you need to know your way around code, at least for front-end development with JS and CSS. So if you don’t know how to code or you don’t have readily available dev resources in your team, this is not an option for you.
2. You want to save money
One of the big advantages of JS-built product tours is that they’re often open-source libraries, which means it’s free of charge. There are services that charge for commercial licenses, but they are often for a lifetime and are peanuts compared to what you would pay for a more robust no-code product adoption platform.
3. You want to be agile
Lastly, with a JavaScript onboarding library, you can deploy as fast as you want to, as well as have full control over what you publish. Once again, you need to be well-versed in your coding knowledge. Otherwise, a no-code solution would actually be faster than being confused about what to do.
Your list of Top 10 JavaScript libraries for product tours
If you type product tours or onboarding tours on GitHub you’ll find quite a number of options. But not all of them are good. Some are just unmaintained and outdated like Hopscotch. Others are just really underwhelming like Trip.js.
So we thought we’d help you narrow it down. Let’s take a look at the 10 best JavaScript product tour libraries.
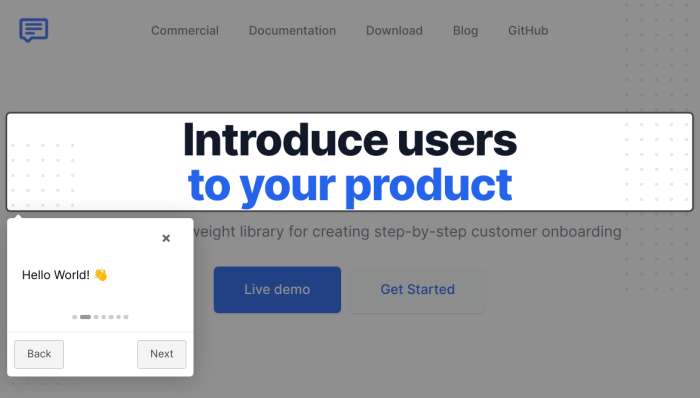
1. Intro.js
Intro.js is not just a random open-source library. It is quite well-known, well-supported, and widely used. In fact, if you’re looking for a reliable JavaScript product tour builder, Intro.js is probably where you want to start. It’s not completely free, but a commercial license starts from $9.99.

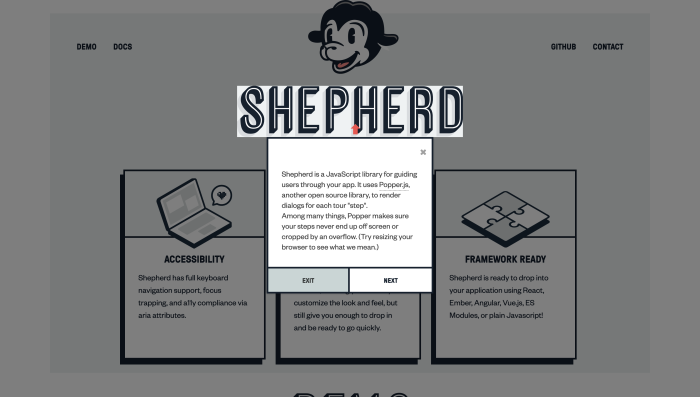
2. Shepherd.js
Shepherd.js is a JavasScript library for creating product tours that relies on another open-source library called Floating UI to create dialogs for each step. You can create single tooltips with their floating dialogs or have an entire product tour with multiple steps.

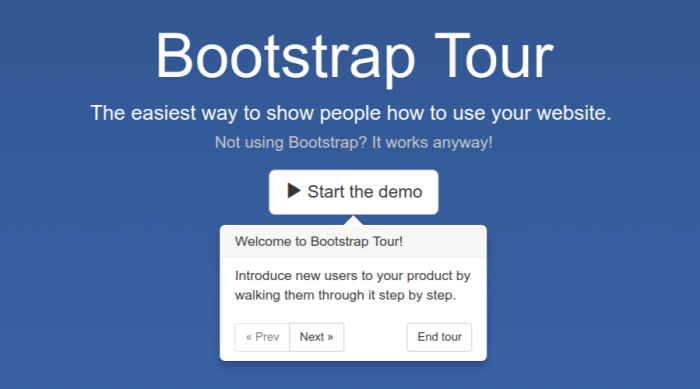
3. Bootstrap Tour
Bootstrap Tour is a widely used open-source HTML, CSS, and JS-based frontend framework. So if your website is built on Bootstrap, Bootstrap Tour might be a good fit to build an onboarding flow with because it draws its design fundamentals from Bootstrap. Despite that, you can still use it even if you’re not using Bootstrap for your website’s frontend.

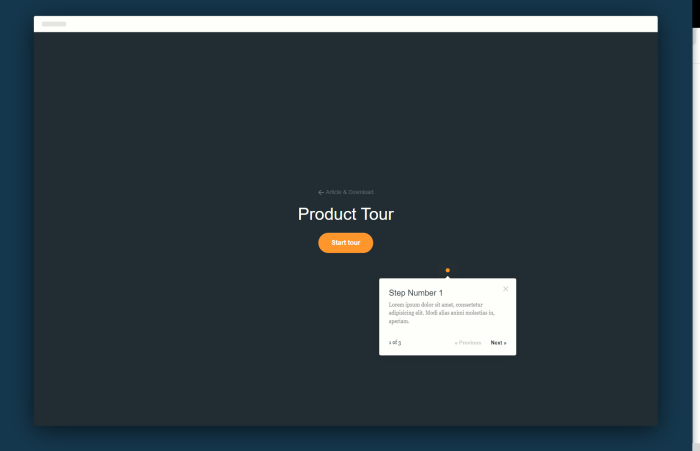
4. Codyhouse
Codyhouse is actually a group of 400 HTML, CSS, and JavaScript components that are compatible with any CSS framework. With those, you can make a Product Tour that is powered by CSS and JQuery. The default design is very well made, so this is highly recommended for anyone who wants a quick start. However, certain components may be behind their premium gate, so make sure you get the free one.

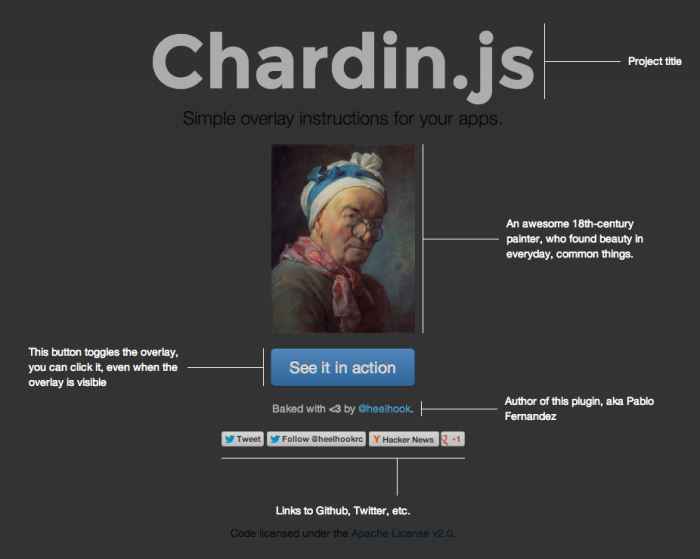
5. Chardin.js
Chardin.js is truly a barebones solution for creating onboarding tours. Essentially, it’s a layer of instructions that go over your app. You can either set the instructions to all show at once or have them go in a sequence.

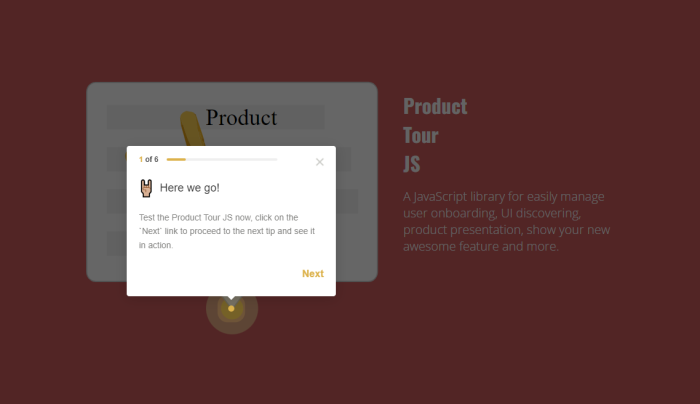
6. Product Tour JS
Product Tour JS is a JavaScript library for creating user onboarding and product presentation. It requires JQuery to run. Essentially, it’s like any other product tour open library, but quite well-polished in terms of styling.

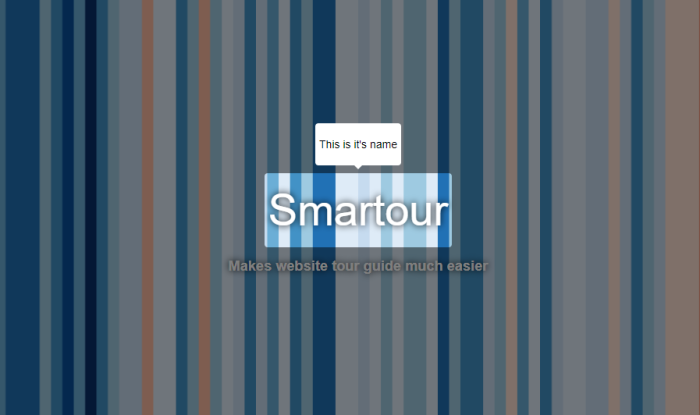
7. Smartour.js
Smartour.js is another super simple open-source library for product tours, except that this one is built with TypeScript and JavaScript. As far as we can tell, it also has a more limited styling option through CSS.

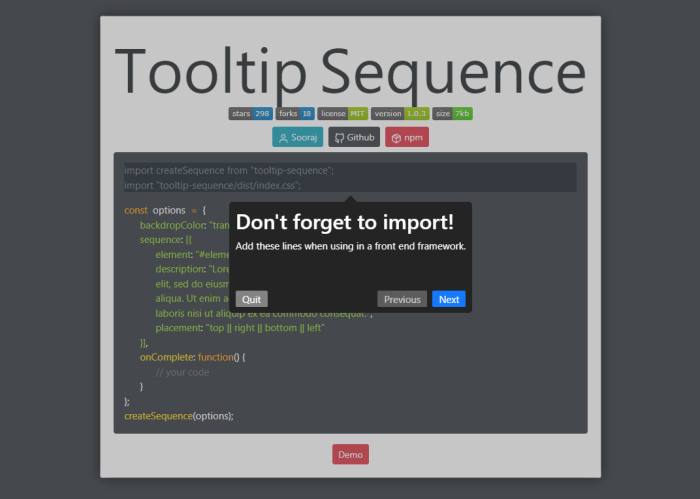
8. Tooltip Sequence
Tooltip Sequence is exactly as it says. It enables you to build a sequence of tooltips. Other than the fact that it’s your run-of-the-mill JavaScript open library for product tours, it needs Hugo to run the dev server. So if that’s not your cup of tea, look elsewhere.

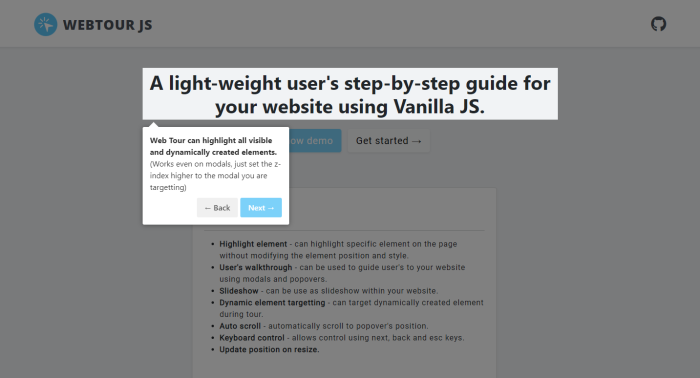
9. Webtour.js
Webtour.js is one of the more robust product tour open libraries out there. It comes with basic product tour building features, but it also has several advanced functionalities such as highlighting elements, dynamic element targeting, and keyboard control.

10. Tourguide.js
Lastly, there is Tourguide.js. It is a lightweight alternative to other JavaScript libraries that rely on JQuery. It’s clean, it’s nice, and it gets the job done.

These are our 10 suggestions for you if you’re looking for product tour open libraries. And if you’re thinking, “well, these all seem quite similar”, you would be correct, since there seems to be an agreed-upon format that they usually follow. But any number of these can be an adequate option if you have a super simple product that needs an onboarding tour.
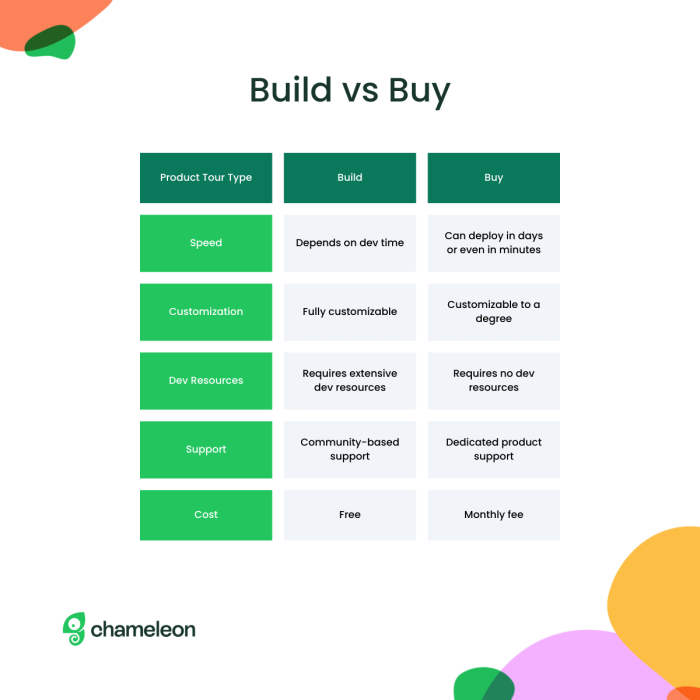
Don’t know how to code? Need something more robust? You’ve got options
Coding is hard, and it’s not for everyone. Or maybe you are a coding wizard, but you just don’t want to waste much time on building and maintaining user onboarding tours yourself. Don't know for certain? See this table that summarizes the benefits of building vs buying.

So instead, use a no-code tool 😉 Chameleon provides a robust product tour builder that allows you to create fully customizable and highly targeted onboarding flows. It also integrates with your favorite tools and offers so much more. If you’re looking for something better than just a sequence of dialogs, then you need a dedicated product adoption platform.
👉 Check out this interactive demo of building a Tour with Chameleon, no code needed.

Try our no-code builder for in-product experiences
Save time and money by building user experiences all without any dev resources required.