Product-led onboarding is an approach where the product itself guides and educates new users, teaching them how to get the most value from product features and functionality. Rather than relying on external resources, the product becomes the primary vehicle for user activation, adoption, and long-term engagement.
It's an intuitive, self-directed onboarding experience.
Here's a simple analogy. Imagine if:
a car could teach you how to drive
a pen could teach you how to write
a microphone could teach you how to sing
That's what we're talking about when we say product-led onboarding: creating a product that teaches customers how to use it. There are no external teaching resources needed: email, customer support calls, or anything else.
Intrigued? Let's dive in.
Product-led onboarding lets your product do the talking
Product-led onboarding can be used alongside traditional user onboarding strategies
Tooltips, launchers, tours, and microsurveys are key for product-led onboarding
Self-serve support—backed by strong help documentation—is a key pillar of product-led onboarding
Removing friction in the onboarding process lets your users glide from one step to the next, feeling confident and in control
In-product onboarding guides users to the ‘aha!’ moment fast while email onboarding nudges them back into the product
Product led onboarding doesn’t stop at new users, it’s great for new feature adoption too
What is product led onboarding & how are product led businesses different?
Product-led onboarding involves using in-product guidance and messaging to introduce users to your software solution and the features available to them. It differs from traditional onboarding in that it doesn’t require human interaction or a customer success team to lead the onboarding process.
In other words product led growth (PLG) businesses build their software with the user's experience at the forefront, so the product itself can guide, educate, and provide value without the need for customer support calls or demos.
Think about using a navigation app like Google Maps for the first time. When you open Google Maps, it doesn't start with a customer success team member explaining how to use it.
Instead, you're greeted with a map of your current location, and as you start interacting with the app—searching for places, looking at routes—it guides you through features like traffic updates, route options, and estimated arrival times.
The app's design and interactive prompts lead you to discover its functionalities, making the learning process intuitive and integrated with your use of the app.
That's why product-led onboarding is a low-touch approach to user onboarding, whereas traditional onboarding is a high-touch approach.
Here’s a quick snapshot of product led onboarding vs. traditional onboarding:
Product Led Onboarding | Traditional Onboarding | |
Guidance | In-product, interactive guidance | Human-led training sessions |
User Independence | High, encourages exploration | Low, relies on guidance |
Scalability | High, easily adapts to more users | Low, requires more human resources |
Cost | Generally low, less human intervention | High, needs more staff involvement |
Personalization | Dynamic, adapts to user actions | Static, one-size-fits-all approach |
Engagement | Immediate, through direct interaction | Delayed, post-instruction application |
Feedback Loop | Direct, integrated within the product | Indirect, through follow-up emails, calls, or surveys |
Adoption Speed | Fast, as users learn by doing | Slower, depends on training completion and team availability |
User Experience | Smooth, part of product use | Disconnected, requires external resources from product |
Technology Dependency | High, relies on intuitive design | Low, leans on human communication |
Now that we've seen how product-led onboarding puts the product in the driver's seat to guide and teach users, it's pretty obvious any PM would want a solid plan for PLG onboarding.
A well-thought-out onboarding process makes it easier for users to get the hang of the product's features, bringing them to that ‘aha!’ moment faster.
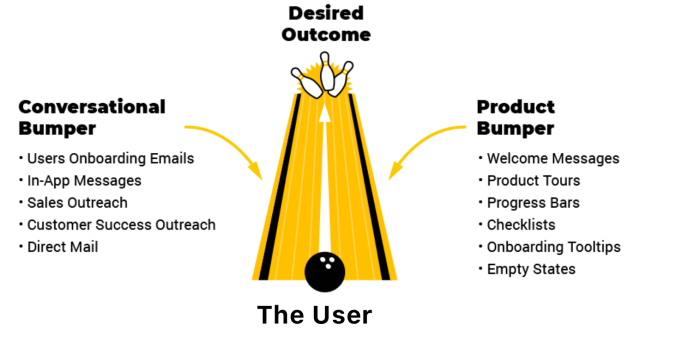
One common framework is the bowling alley framework, created by Wes Bush. Bush introduced this innovative approach in his book: Product-Led Growth: How to Build a Product That Sells Itself.
Let’s take a look at what this framework is all about and how it can change the way we think about user onboarding within a product-led growth strategy.
What is the bowling alley framework for PLG user onboarding?
The bowling alley user onboarding framework uses a bowling alley as a metaphor—just like in bowling, where the goal is to hit the pins at the end of the lane while avoiding the gutters—this framework aims to guide new users directly to the "pins" (the core value or 'aha' moment of your product) without getting sidetracked by the "gutters" (confusing features or processes).

To use this framework, you need to focus on:
Developing your straight line: the most direct path a user can take from starting with your product to experiencing its core value. For example, an email marketing tool’s straight line might be as simple as "Sign up → Create your first campaign → Send it out." Everything else that doesn't directly contribute to achieving this path, like exploring advanced settings or browsing template galleries, is considered a distraction and can be introduced later.
Putting up your bumpers: support elements within and outside your product to keep users on the straight line to value realization. There are two types of bumpers:
Product bumpers: features within your product that guide users towards achieving their goals—tooltips that pop up at the right moment to suggest the next step, or a progress bar that shows how close a user is to completing their profile.
Conversational bumpers: communications outside the product that bring users back on track—an onboarding email sequence that starts when a user signs up, providing tips, encouraging completion of key actions, and highlighting the benefits of moving forward in their user journey.

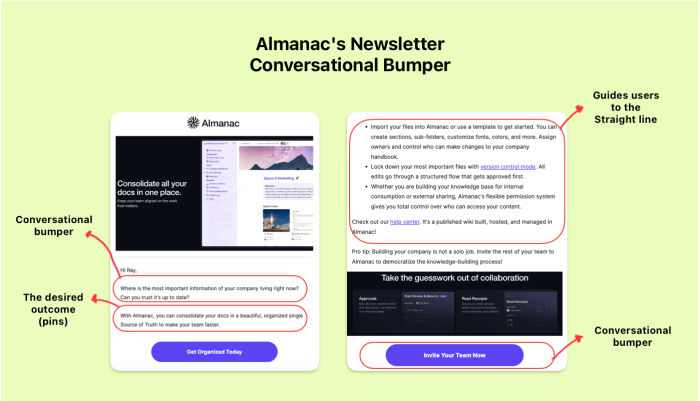
The Almanac newsletter is a good example of a conversational bumper in action. It begins by pinpointing a prevalent problem—unorganized company documents—and immediately offers Almanac as the solution to streamline everything into one central location.
The direct call to action, and the subsequent steps provided, guide users down a 'straight line' towards the 'pins,' which in this context is the core value of Almanac: document organization.
It’s important to note that the newsletter itself isn’t the 'straight line' but guides users towards it. Ideally, the 'straight line' would be the user's journey within Almanac, from using the platform to realizing its core value.
Now that we’ve seen how a well-constructed onboarding process can increase user engagement, let’s move on to the bigger picture of product led growth onboarding.
Understanding product-led growth onboarding
Why do some apps or software feel like they're reading your mind?
They nudge you in the right direction, offer features just when you need them, and somehow you're a pro before you even realize it. That is the magic of product led growth onboarding.
A key strategy to achieve this is to eliminate unnecessary onboarding steps that don't directly contribute to this goal. This could mean simplifying sign-up forms, avoiding extensive product tours that cover every feature, or delaying detailed settings configurations
The question to ask is, "Does this step get the user closer to experiencing the core value of our product?" If not, it might be time to let it go.
Your next move is to get smart about timing. Not every feature needs a grand entrance on day one. It's like guiding someone through a novel: you don't reveal every plot twist in the first chapter; you build up to them, keeping the reader engaged and eager to turn the page.
Here are some steps that can often be delayed to later stages of the user journey:
Early email verification: delay or simplify email verification processes to prevent disruption in the onboarding flow
Advanced feature introductions: delay that aren't necessary for new users to experience the core value of the product
Information overload: avoid overwhelming users with too much information or too many choices upfront; keep the focus narrow and directed toward key actions
Static onboarding checklists: rethink extensive, static checklists that may not apply to every user's immediate needs or interests
User feedback surveys: detailed surveys can be postponed until after the user has had a meaningful experience with your product.
Now let’s shift our focus to the core elements that drive user adoption and understanding:
Defining your ideal customer profile (ICP) and personas: helps you tailor the product led onboarding content to resonate with your users
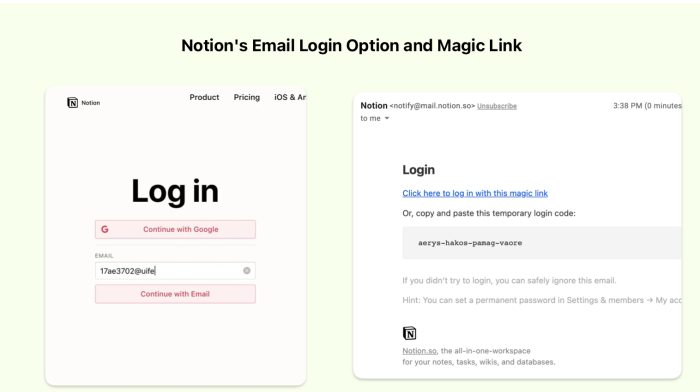
Ensuring a hassle-free sign-up: like Notion's easy email and magic link process–encourages users to proceed without feeling bogged down by unnecessary steps or requests for information

Personalize the experience: by asking a few questions at the start to customize a journey or offering different onboarding paths for different Jobs-to-be-done (JTBD)
Guide users with interactive elements like tutorials, tooltips, and embedded tips to guide through your product's key features
Build a supportive community of engaged users where peer-led onboarding helps users learn from each other and can complement your guided onboarding efforts
Key components of product-led user onboarding
Product-led onboarding requires some key components in order to work. Without them, your users are likely to be left with more questions than answers. Product-led onboarding relies on:
Self-service documentation
A huge part of product-led onboarding is self-serve support; users need to be able to find solutions to their problems. In fact, they prefer it: 67% of users prefer self-service support. Our benchmark report backs this up, with launcher use—a key component of self-serve—up 1100% in 2022 from 2021. Alongside launchers, you can also use tooltips, help bars, chat bots, knowledge bases, and more to provide self-serve support options during product-led onboarding.
Product tours and walkthroughs
Another must-have for product-led onboarding is comprehensive product tours and walkthroughs. These in-product experiences guide users through the features available to them and how they can use them. Consider using checklists in your product tours—they're great for signifying and guiding users toward onboarding success milestones. Personalization is also a must—more on that shortly.
In-product messaging
Product-led onboarding isn’t a one-and-done; it’s a continuous process that supports users through different stages of the product adoption process. This aspect of product-led onboarding is essential for continuous onboarding. Tooltips, modals, and launchers should be used throughout your product to explain the features users come across when they come across them.
In-product feedback collection
It’s never a bad idea to collect feedback following a product experience, and the onboarding tour is no exception. Make sure to include feedback opportunities in the onboarding process—such as microsurveys following key actions or experiences. This way, you can gather feedback from customers about their onboarding experience—much like you would during traditional onboarding.
Product led onboarding = right content, right channel, right time
Discover expert insights and actionable strategies to improve user experience, boost adoption rates and long-term customer loyalty.
7 Best practices for product-led onboarding
There’s a right and a wrong way to create a product-led onboarding strategy. The wrong way gives users little support, doesn’t personalize any aspects of the experience, and doesn’t evolve over time.
The right way? Here's seven of them.
1. Segment users and personalize their experience
We’ve already spoken a little about personalization, but here’s where we take a closer look. In order to personalize user experiences, you need to identify different segments in your target audience and users.
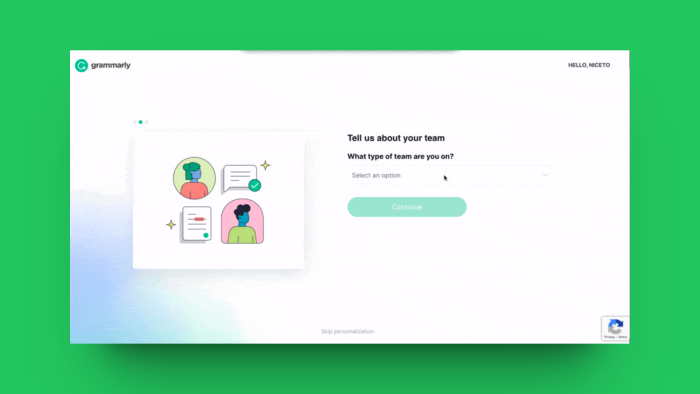
Segmenting users involves collecting information about their roles, responsibilities, jobs-to-be-done (JTBD), and more. This information can be collected during the sign-up process by asking users to share details about themselves and why they’re looking to use your product. For example, here’s how Grammarly does it:

By collecting this information, you’re able to segment new users and provide experiences that are catered to their wants and needs.
Let’s say the product you offer is a content workflow and editor tool. It’s got a wide variety of features and functionalities, all of which appeal more or less to specific segments. For example, team leads using your platform likely want to understand how they can get an overview of the many moving parts of their workflow. Writers, on the other hand, need to know how they can use the built-in content editor to submit work.
Segmentation is crucial for personalization which, in turn, is key for satisfying the 71% of customers that want businesses to provide personalized experiences.
2. Identify your aha! moments
This one’s connected to our previous point on segmentation and personalization. The personalization aspect of product-led onboarding requires that you identify the aha! moments in your product for each respective segment.
Aha! moments are the value realizations a user experiences that suck them into your product. It’s the moment they realize the impact your product can have on their day-to-day; the moment they begin the process of becoming lifelong customers.
How do you identify your aha! moments? With a combination of user research and product analytics, that’s how. Speak to your existing users in each segment about what they find most useful about your product. Directly ask them what it is about your product that made them want to stick around.
You can then compare this with your product analytics data. Look into what each user spends most time engaging with, and consider if there are any correlations you didn’t pick up during the interview process.
These are your aha! moments, and they differ from user to user—or segment to segment. It’s crucial that you identify aha! moments in your product, so you can use them to market your product and personalize in-product experiences.
3. Build comprehensive support documentation
A huge aspect of product-led onboarding is self-serve support. Without the assistance of a support team guiding them through your product, users need resources to help them solve issues they encounter. In fact, 73% of customers want the ability to solve product or service issues on their own.
There’s a limit to how much information you can provide in a tooltip or launcher, and your support documents are a key resource for users looking to find out more. It’s also a must for user-led troubleshooting.
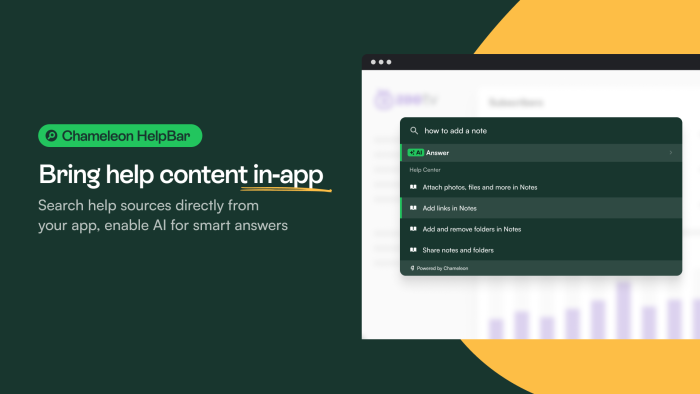
Chameleon’s new HelpBar helps users access the product documentation in your knowledge hub directly from your product. It enables users to find solutions to their problems without having to manually navigate out of your platform—they’re automatically redirected to the page with the info they need. It’s fully customizable—meaning it’ll look native to your product—requires no coding whatsoever, and provides helpful insights into what users are searching for—helping you identify bad user friction and optimize good user friction.

4. Collect continuous feedback and update your onboarding
User needs change fast, and continuous research is essential for staying on top of evolving expectations. It’s also essential for ensuring you’re adequately considering the context users have when using your product—which depends on the maturity of the product you offer and the familiarity users have with it.
This is something that Chameleon CEO & Co-Founder, Pulkit Agrawal, highlighted when chatting about onboarding experiences that drive product-led growth on Maze’s Optimal Path podcast.
Continuous feedback collection is how you ensure you’re able to do this. Through user interviews, in-product surveys, and product analytics you can collect up-to-date feedback from customers on the onboarding process to ensure you’re meeting their current needs.
5. Remove friction in the onboarding process
Making your product's onboarding process smooth means getting rid of any hurdles that could trip up your users. It's about ensuring they can glide from one step to the next, feeling confident and in control.
Here's how to polish your onboarding to a smooth finish:
Simplify sign-up: the fewer hoops users have to jump through, the better. Think along the lines of using just an email and a password or even offering a one-click social media login option.
Clear the path: use tooltips or pop-up modals sparingly to highlight essential features without causing information overload. The goal is to light the way forward, not clutter it.
Respond to user needs: this could be a quick "was this helpful?" pulse check or a more structured feedback form at the end of a section
Empower with knowledge: have a well-stocked self-help section or an easily accessible FAQ ready for users who hit a roadblock

Keep it fresh: what worked like a charm yesterday might not cut it tomorrow, tweak things to keep the experience frictionless
6. Combine in-product onboarding with email onboarding
In-product onboarding provides your show-and-tell moments. It's where users get their hands dirty, clicking around, discovering features, and experiencing those lightbulb moments firsthand. It's immediate and impactful, perfect for walking users through your product.
Then there's email onboarding, the friendly follow-up. Think of it as extending a helping hand, offering users a nudge back into the product with reminders, pro tips, or stories of how others are making the most out of your tool. It's your way of saying, "hey, there's more to see, and here's how you can uncover it."
7. Use onboarding for new feature adoption—not just new users
One effective technique for new feature onboarding is creating and distributing release notes. They are a direct communication channel within your product, where users' attention is already focused. Think of it as sending a quick update to a friend about what's new at your favorite hangout spot. You want these notes to be easy to read and understand. Consider adding some visuals or short videos to be extra clear.
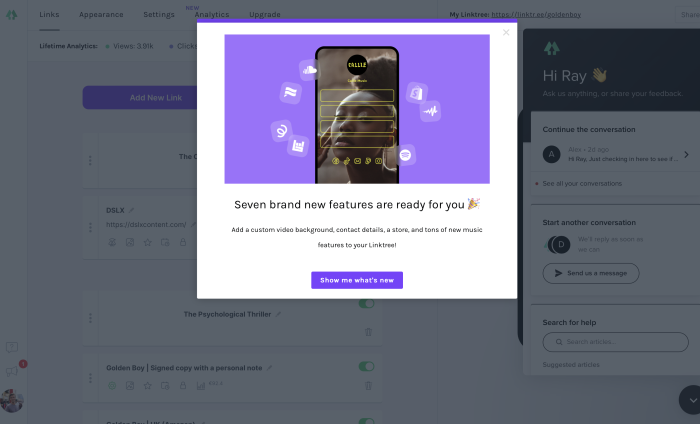
Take a look at how Linktree shows-off new features. They've got this pop-up that grabs your attention the moment you log in—it's got some pizzazz with a lively image showcasing what's new. And if you're not up for it right now, you can close the pop-up and check them out later.

Now, if your new features are a bit more complex, you might want to guide your users through them, step by step. To continue with our example, it's like showing a friend how to use that cool new gadget you just got. You wouldn't just hand them the manual and walk away. You'd probably show them how it works, maybe go through the steps together.
Remember, you don't have to do all of this manually. Digital adoption platforms and feature adoption software can take a lot of the heavy lifting off your shoulders. They can help announce new features right where your users will see them and even guide them through trying out these features for the first time.
Make mobile product led onboarding so good, it's addictive!
Get an inside look at how leading mobile apps optimize their PLG user onboarding flows. Steal their tactics to quickly activate new users and keep them hooked.
Real-world examples of successful product-led onboarding
Let’s take a look at the businesses walking the walk when it comes to product-led onboarding.
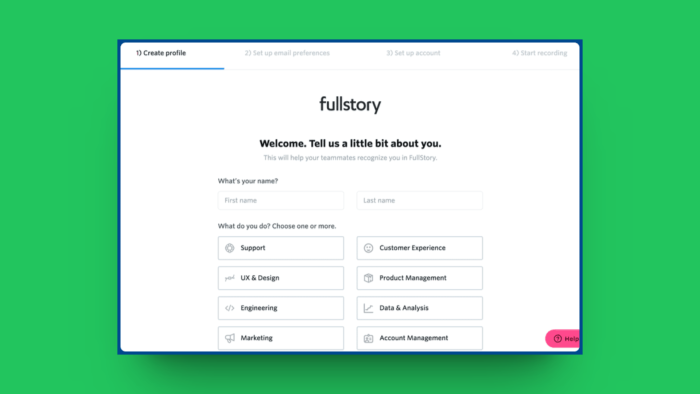
Fullstory: getting the full story for user segmentation

See what we did there? Jokes aside, Fullstory does a great job of collecting user data to provide a more personalized onboarding experience. The info given at this stage determines the onboarding flow the user is shown—each different one tailored to their role-specific needs.
Airtable: core features from the get-go

Airtable is another example of great product-led onboarding. This modal helps users understand the scope and flexibility of Airtable’s core feature: a spreadsheet-like project management tool.
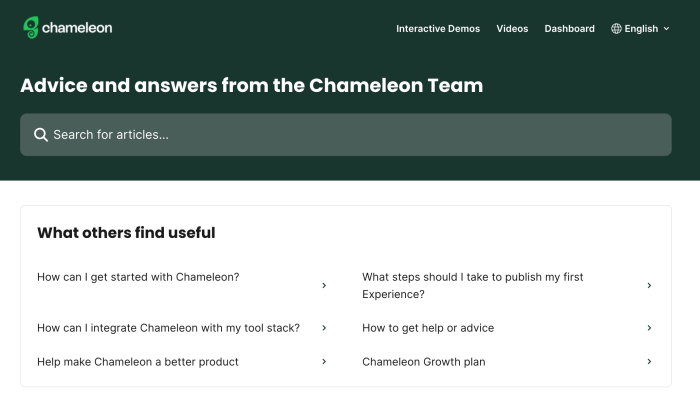
Chameleon: in-depth help documentation and support

You know what they say: if you’ve got it, flaunt it. We’re including ourselves in this list—specifically our Help Center. Our help docs guide users through a wide variety of features available on Chameleon and is often where we link to from an in-product tooltip.
In fact, don't take our word for it. Hear it from our customers:

"The Chameleon Help Center is definitely one of the better repositories of helpful documentation that I've come across honestly in the software space."

The Help Center is where users are sent when they use the new HelpBar, which we’ve implemented in Chameleon—of course.

Want onboarding examples that'll make your users stick around?
Get inspired by the best onboarding flows and ideas used by successful companies to boost user engagement and retention.
Benefits of PLG user onboarding
So, what’s the deal with the increased popularity of product-led onboarding? Why are SaaS businesses flocking to it like bees to pollen?
Here’s why.
Improved user experience
Product-led onboarding is a great way to enrich the user experience by providing personalized experiences, self-serve support options, role-based suggestions, and more.
Faster time to value
Product-led onboarding helps users get to grips with your product faster. It enables you to more easily guide users towards the features that they’ll gain the most value from.
Higher user activation and adoption
Product-led onboarding puts your product in users’ hands right from the get-go. It enables them to get to grips with your product at their own pace and benefit from well-placed guidance instead of one-off, instructor-led demos for their initial onboarding.
Scalability
It’s a lot easier to scale tooltips, launchers, and tours than it is to grow and maintain a high-quality user success team. Product-led onboarding is a highly scalable user onboarding process.
Reduced support team costs
A tried-and-tested product-led onboarding process enables you to reduce the number of support team members required to onboard and manage clients. We don't advocate for no support team—but product-led onboarding enables your existing team to focus on other high-skill tasks.
3 Must-have tools for product-led onboarding
So, now you know the what it’s time for the how. These tools are how you create product-led onboarding flows that delight users from the get-go.
1. Chameleon

Chameleon is the deepest product adoption platform for helping users get to grips with your product. With four core products—tours, tooltips, launchers, and microsurveys—and a fifth in beta—the HelpBar—it has all the in-product tools you need to create personalized, native-looking onboarding flows. You’re also able to integrate with other essential user onboarding tools for product-led growth—some of which we’ll be including in our list.
Chameleon is more than just a tool—it’s a partnership. We’re product-led (hence this article), but we’ve also got customer success managers on hand to help you find fast solutions, upskill your team in regard to the platform, and review your designs to help you optimize your user’s experience.
Sign up free today to get instant access to the Sandbox—where you can mess around with our tools and features—or join one of our experts for a demo of the platform and how you can use it to hit your product-led growth goals.
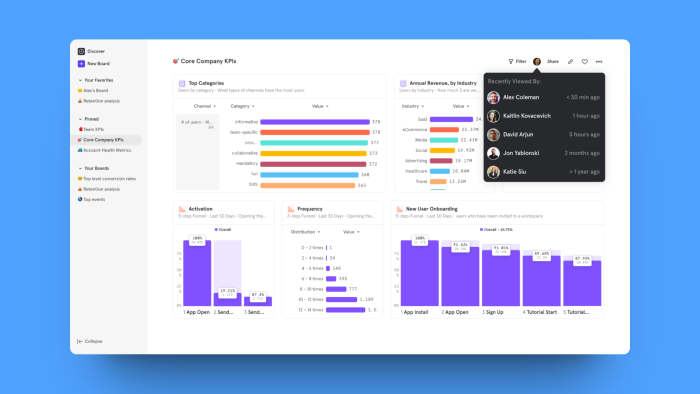
2. Mixpanel

Mixpanel is a product analytics platform that helps you track user engagement throughout your product for a complete overview of the user experience. It provides you with the insights you need to inform and validate product decisions, and enables you to segment your customers by how they use your product.
You can integrate the data uncovered in Mixpanel in a wide variety of other tools—including HappyFox, Figma, and, of course, Chameleon.
Mixpanel integrates with Chameleon to help you better understand the user journey, as well as answer questions about user behavior and engagement. It’s a must-have tool for personalizing product-led onboarding tours, increasing product adoption, and reducing customer support tickets.
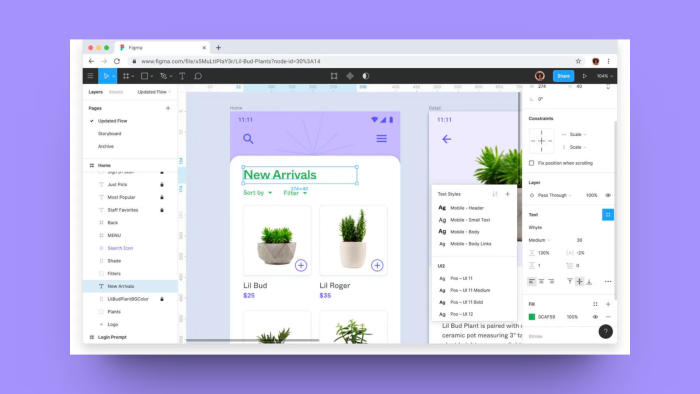
3. Figma

Figma is an all-in-one interface design tool used by product teams around the world. It’s perfect for designing together—helping foster collaboration across the design, marketing, customer success, and development team. It’s a popular platform with ample features to help bring your design ideas to life—from prototypes to final designs.
This is how Figma earns its place on our list of product-led onboarding tools. You can create prototypes for your product-led onboarding flow, integrate with Chameleon, and create modals where users can test prototype designs. You can then ask for their feedback via in-product microsurveys.
Product led onboarding for your SaaS business
Product-led anything is typically about letting your product do the talking. It takes you away from the traditional, human-led approach to acquisition, onboarding, retention, and more—and creates space for your product to lead the way.
Just because you adopt a product-led onboarding experience, it doesn’t mean you need to cease all other onboarding support and activities. A combination of product-led and human-led is typically your best bet for meeting user needs and optimizing the user experience—better user onboarding altogether.
That’s what we’ll keep doing—until we pioneer a better way, that is 😉
Sign up free to try our product-led onboarding tools today and start giving your product the voice it needs.

Create a Product-Led Onboarding Flow in Minutes
Chameleon is a sophisticated platform that takes the hassle out of building in-app flows. Try it for free!





