SaaS companies are understandably excited to tell the world when they launch new features. New developments can take months of work—and gallons of coffee. Product teams dream of more users, greater engagement, and achieving feature adoption success with each new release.
However, all that work can go to waste if you don’t tell users what you’ve done. That’s what release notes are for. From bug fixes to nifty feature updates, release notes keep your users in the loop with your product’s development and can even drive engagement.
Here, we’ll cover the importance of release notes, best practices for how to write them, a release notes template, and channels to choose for the biggest impact. Plus, we share some excellent release note examples for your inspiration!
Release notes are documents published with new software updates detailing changes, enhancements, bug fixes, and new features. They inform users about what’s new, improved, or fixed, helping them understand the update’s benefits and encouraging further feature adoption.
Many companies think of release notes as a chore they just need to check off the list before they roll out a new feature or bug fix. But a release note is far beyond simply communicating feature announcements – it’s an effective and unique way to engage users.
What are release notes?
Release notes are a form of technical documentation detailing what features have been added for a newly launched software update, the issues you’ve fixed, and what has improved about your product. While release notes provide brief updates, they are not a replacement for in-depth product documentation.
Essentially, release notes inform the user of the current state of the product in relation to the previous version.
While release notes provide information about a new product or an update, they are not a substitute for user onboarding. Make sure to always have in-depth user guidance alongside your release notes.
Who should write release notes?
Writing release notes is a collaborative project. Usually, writing them takes the combined effort of a product or development team, including a product manager, developer, and technical writer. The product or development team is crucial in writing release notes due to their deep familiarity with software changes and enhancements.
Developers provide insight into the update, technical writers translate that update into copy that people will understand, and product managers oversee the operation.
If you’re thinking, “It looks like an all-hands-on-deck situation, so it must be important, right?” You’re right! Here’s why release notes play a key role in a product or update launch.
Why should you care about release notes?
Release notes won’t feel like a chore to read for your users when you do them right. Product release notes are essential communication tools that inform users about new features, improvements, and bug fixes. They should intrigue and engage your user base. Be fun, informative, and helpful. Slack’s release notes are a great example of this!

(Source)
Slack keeps its release notes casual and playful, striking a perfect balance between creativity and technical detail. Of course, this doesn’t pertain to every brand voice, but it’s a solid example if you’ve got the creative freedom.
When you manage to wrap technical information in an engaging way, with a dash of humor, and get your users to actually read your release notes, you can reap benefits like:
Inform customers about important updates, new features, and bug fixes.
Top up user knowledge and empower people with new information.
Support product-led growth and make users more successful.
Keep customers engaged and rekindle their excitement about your product.
Reduce pressure on support and customer success teams.

What should you include in your next release note?
Your release notes should include any feature enhancements, bug fixes, new product or feature releases, UX changes, or UI redesigns.
The information you include needs to be concise and informative. In general, when there is a new release for a software product, users want to know the following:
What changes have been made to the product—and why
What impact this will have on them
If they need to do anything differently
What existing features are available, and how do we engage with them
Apart from these key pieces of information, there aren't any real rules to follow. But, there are a few best practices to make sure that you're writing great release notes that are helpful.
How to write release notes: 9 Best practices to keep readers engaged
With the release template by your side, you don't need to face blank-page intimidation when starting. Blank pages have been bullying writers since the dawn of time. We say: no more!
Now, how do you make release notes that people will engage with? Here’s what you can do to increase your chances of feature and product adoption with release notes.
1. Don't be too technical
Release notes are often written by developers, technical writers, and product managers since it falls into product documentation. However, this can run the risk of making your notes too heavy with technical jargon that’s unfamiliar to users. Instead, use plain language to explain complex changes.
For instance, if you had bug fixes in the new version of your software, don't go into the weeds of what was fixed and how it was done. Simply let people know that the bug has been addressed and reassure them that they won't be needing to swat it again. Here’s how Slack does it.

(Source)
2. Express your brand’s personality
Release notes can be boring. Aside from the fact that not every release note is about a huge, exciting feature, they can also be tough to get through. This is where showing a bit of personality can go a long way.
This can manifest in many different ways, but the most important thing is to maintain your brand's tone. If you're usually quite playful in your copy, roll with that. Similarly, if your tone is more formal, don't release the jokes.
If you're unsure of how to achieve this, get help from a copywriter. They'll gladly guide you to find the right tone and write in your brand voice.
For example, ClickUp is known for having fun with their brand’s online presence – release notes included. Their sense of humor works because they still provide value to the reader without interfering with the message of the release note.

(Source)
3. Include visuals for a bigger impact
They say a picture is worth a thousand words. The same goes for release notes. No matter how accurately you describe the changes, a picture showing what has changed about your web app or software will do wonders.
This especially helps if you’ve made significant UI/UX improvements. There is no better way to show such changes than to use visuals, whether it's a screen capture or a more hands-on GIF.
As an example, see how Airtable introduces a new feature. Without reading further, you can tell what they're trying to introduce by referencing the image.

(Source)
4. Keep it straightforward
Release notes should be informative, but they should also be brief. Nobody wants to read an entire saga to find out what the latest features are.
Don’t let the novelist in you take over and lose sight of what’s important: communicating what changed and how that will affect the end user.
Although a sprinkle of storytelling will make your release notes more engaging, ensure it doesn’t interfere with the clarity of your message.
Take PandaDoc’s September 2024 release notes as an example. Written in blog form, each section contains a screenshot of a new feature or update, a small paragraph describing it, and a button for the help center article to learn more. It’s sharp and precise rather than the next Lord of The Rings Saga.

(Source)
5. Write for readability
Like any other text-based communication material, release notes need great readability. This means keeping things well organized on the page with digestible formatting:
Use subheadings to divide sections
Use bullet points to keep things concise and easy to read
Cut up big chunks of text with paragraph breaks
All of this makes for a much better reading experience!
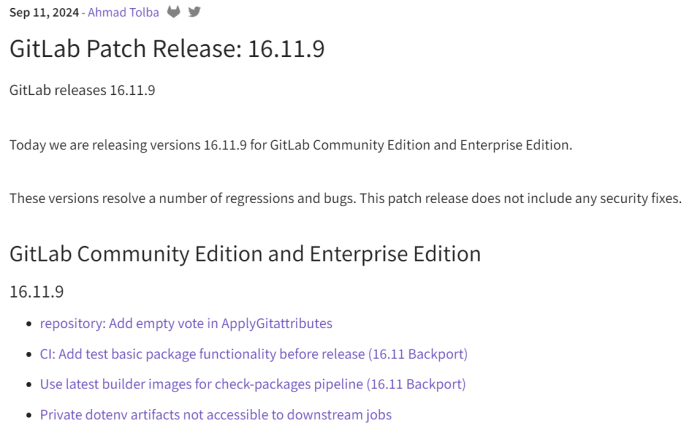
Check out this GitLab release note, for example. The introduction is short and to the point. Then, it divides up sections into hyperlinked bullet points for easy viewing and further learning, signposting the reader to where it matters most to them.

(Source)
In addition to on-page organization, consider arranging your release notes by categories. For example, you can organize notes by their release dates and enable users to revisit older ones or catch up on the latest releases all at once.
Take a look at what Shopify does below. It clearly outlines and tracks release notes in a timeline and categorizes them with tags, making it easier for users to see change history.

(Source)
6. Be clear about your updates
A release note is supposed to clearly communicate what you changed about the software in its newest version.
Too often, release notes are riddled with vague language that gives little indication of what users can look forward to, like this one from Adobe.

(Source)
Instead of saying, "We fixed a bug,"—expand on this, like "We fixed a bug that was causing X feature to lag when Y happened." That tells users what to expect from the update, and it allows those who were experiencing the particular issue to know it’s fixed.
7. Put the user at the center by incorporating customer feedback
Release updates are not actually about the product; they're about the users. Explain how an update affects them, show them you listen to them, and tell them how the product update helps them do things easier.
Have a look at how Canva does it.

(Source)
The user should be the one you're always talking to—it's them who you want to use the new features, after all.
8. Use a release notes template
Using a release notes template can help ensure that your release notes are consistent and easy to read. A template provides a clear structure, making it easier for users to find the information they need.
A good release notes template should include the following elements:
A brief overview of the release: Start with the release date and a summary of the changes to give users a quick snapshot.
A list of new features and updates: Detail the new features with descriptions and screenshots to illustrate the changes.
A list of bug fixes and resolved issues: Clearly list the bugs that have been fixed, providing users with reassurance that issues have been addressed.
A section for known issues and limitations: Inform users of any ongoing issues or limitations to manage their expectations.
A section for customer feedback and support information: Provide information on how users can give feedback or get support if they encounter issues.
Using a template can also help save time and effort when creating release notes. By having a standard format, you can quickly and easily fill in the necessary information and publish your release notes, ensuring a smooth and efficient process.
9. Timing is everything: Sync release notes with your to release date
The timing of your release notes is crucial. You want to make sure that your release notes are published at the same time as the release so users can access the information they need as soon as possible.
It’s also important to consider the previous release notes when creating new ones. Building on the information that was previously released provides a clear and concise summary of the changes.
Some things to consider when timing your release notes are:
Publish your release notes at the same time as the release: Synchronize the release notes with the product update to ensure users have immediate access to the information.
Consider the previous release notes: Reference past release notes to provide context and continuity, helping users understand the progression of updates.
Use a consistent format and structure: Maintain a uniform format so users can easily find the information they need across different releases.
Include a clear and concise summary of the changes: Provide a brief overview of the updates, including the release date, to give users a quick understanding of what’s new.
By paying attention to timing and consistency, you can ensure that your release notes are effective and helpful for your users.
Software release notes: A special case
Software release notes are a special case, as they require a high level of technical detail and specificity. When creating software release notes, it’s important to include the following elements:
A brief overview of the release: Start with the release date and a summary of the changes to give users a quick snapshot.
A list of new features and updates: Include technical details and specifications to provide a thorough understanding of the new functionalities.
A list of bug fixes and resolved issues: Clearly list the bugs that have been fixed, including technical details and specifications, to reassure users that issues have been addressed.
A section for known issues and limitations: Inform users of any ongoing issues or limitations, including technical details, to manage their expectations.
A section for customer feedback and support information: Provide information on how users can give feedback or get support if they encounter issues, ensuring they have the resources they need.
It’s also important to consider the audience for your software release notes. Ensure the information is clear and concise, and tailor it to the right audience. Use a consistent format and structure so users can easily find the information they need, and include a clear and concise summary of the changes to provide a quick understanding of what’s new.
By focusing on technical detail and clarity, you can create effective software release notes that meet the needs of your users.
4 Ways to effectively distribute your release notes + examples
Usually, release notes find their home on a dedicated changelog page. Keeping them there is like having the superpower to fly and choosing to walk. 🥱
Release notes can rally your users to try out that shiny new feature or re-engage with your product, but only if you set them free from your changelog. If you don’t distribute them the right way, some issues may arise:
Users might miss or forget about them if delivered through a noisy channel.
Announcements that focus on how to use the feature but are delivered in a channel out-of-context may not be put into practice.
Announcements that don’t try to educate someone on how to use the new feature might not actually help them adopt the change.
You need to deliver your release notes in the right channel, at the right time, and in the right format. Let's take a look at four ways of distributing release notes.
1. Blog posts
Blog posts are one of the most standard formats of release notes that companies use. Either they will be posted on the company's main blog, or there will be a specific release-focused blog like a changelog with a unique URL pathway.
Blog posts get the job done. They are versatile, and they can accommodate updates of any length.
When it comes to release notes blogs, Discord is on its game. Their updates are written with a ton of personality and a heavy dash of humor.
Have a look at the one below. It’s bursting with color and SpongeBob references, which pool readers and spark interest.

(Source)
2. Email announcements
Email is another common way to deliver feature announcements and release notes to user segments. Let's take a look at this email from Collabwriting announcing exciting product changes.

This email tells you all you need to know about the new features. These types of update emails are great for maximum reach, as you can send the update to the thousands of users on your email list. If some recipients aren’t finding good use for your product, this might be the re-engagement push you were looking for.
3. Social media posts
Social media may sound like an unlikely home for your release notes, given the limited space for sharing details.
However, social media posts can attract new users, especially if your updated features outperform their current software. It’s a great way to show how your product solves their problems better.
ClickUp is a fun example of this. They’ve compiled a month’s worth of product updates into a mock news show – fake mustaches and puns so bad they’re actually good.

(Source)
4. On-page messaging
So far, we have taken a look at how you can give release notes to your users via long-form information. No matter what happens, a user has to travel to the page to read it.
Instead, what if release notes could be shown via an in-product widget right in the app?
Let's take a step back and examine why release notes exist in the first place.
What is the point of telling the user about the details of your new release?
The obvious answer is to get them to use the very things you worked on. And in-app experiences are the best way to nudge users directly toward action.
Vitally gets it! Their announcement is a super simple yet highly effective way of communicating a new feature in context.

(Source)
Presenting a modal that explains a new feature and how it can be used gives users motivation, knowledge, and the context to nudge them toward actually using the feature.
You can use Chameleon to create on-brand, in-product experiences without the need to write any code. Showing users what to do in bite-sized chunks through Tooltips, Tours, Interactive demos, and Launchers is an effective strategy to boost new feature adoption.
How do you make release notes that people will engage with? Here’s what you can do to increase your chances of feature and product adoption.
We bet you’re feeling ✨ inspired ✨ and have some ideas on what and how to write. Before you start drafting your next release notes, make sure you have the following checklist on hand so you don’t leave anything out.
Your 7-step checklist to ensure your release notes make an impact
Release notes should be a key part of your product strategy so your customers are always in the loop with what they can do with your product.
Here’s a checklist with questions to ensure you’re making impactful release notes:
Is everything explained in a simple manner, without technical jargon?
Is the message that you want to deliver clear?
Is your release note skimmable?
Have you added images, GIFs, or interactive demos to make it more engaging?
Is your release note focused on the key points that matter to your users?
Have you created different user segments for different types of release notes and a distribution strategy?
Does your release note show your brand's personality with language and styling?

Drive Feature Adoption 🚀
Attach a release log to a widget or any native button in your app with Chameleon, and announce features in context




