Tired of users signing up and ghosting before they even see what your product can do? The solution? Nailing your user onboarding.
User onboarding is all about showing people how to use your product, step by step. If you want people to stick around, they need to feel like they’ve learned something valuable, quickly. No confusing menus, no overwhelming features—just clear guidance to get them to that “aha” moment where they realize, “Hey, this is actually helping me out!”
Let's dig into eight different types of user onboarding examples you can use to make sure your users don’t just give up and walk away.
We interviewed Yoel Eliat, PLG expert and author of the Everything Product Substack, for his insights on how to nail onboarding. Spoiler: it’s all about simplicity and showing users value, fast. Ready to dive in? Let’s make onboarding smooth and fun!
Yoel Eliat, a Product-Led Growth expert, breaks down his three-step onboarding strategy: Product onboarding, Success onboarding, and Re-onboarding
We look at real examples from companies like AvidXchange and Pipefy, who saw big boosts in user retention and satisfaction by using tools like checklists, product tours, and tooltips
And don’t forget, it’s an ongoing process—keep measuring and improving to keep your users hooked
Why you need a three-fold approach to onboarding
This section is based on insights from Yoel Eliat, PLG expert and author of the Everything Product Substack. In his own words, he explains the importance of a tailored user onboarding process:
“Having executed and overseen many user onboarding experiments throughout my career, especially in the realm of Product-Led Growth (PLG), I’ve seen product managers and product marketing managers run into unnecessary hurdles,” Eliat explains.
According to Eliat, two of the most common mistakes are:
Using the wrong onboarding tactics for the wrong purpose.
Launching an onboarding journey and never revisiting it.
To overcome these hurdles, Eliat advocates for a three-fold approach to onboarding: Product Onboarding, Success Onboarding, and Re-Onboarding.
Each of these stages serves different user needs at different points in the user journey, so your product remains useful and engaging over time.
3 Key types of user onboarding
Each type serves a specific purpose and targets different user stages, helping you retain, engage, and delight users at every step.

1. Product onboarding
🥅 Goal: Rapid realization of product value (AKA Activation/Aha-Moment)
🎯 Audience: New users
Product onboarding is all about making sure new users understand the value of your product—fast.
Eliat explains,
“The initial interaction with the product is a delicate defining moment. New users are eager but skeptical. Your job is to captivate them instantly.”
Yoel Eliat, PLG expert and author of the Everything Product Substack
It’s easy to overwhelm users by showing off every feature right away. But, as Eliat points out, “Too many long, over-elaborate onboarding journeys bite off more than they can chew.” Instead, the focus should be on guiding users to the aha moment quickly—where they realize how your product solves their problem.
How to make it work:
Use micro-journeys to keep users engaged in manageable steps.
Incorporate a mix of formats (text, videos, GIFs) to cater to different learning preferences.
Segment your users by personas to tailor the onboarding flow based on their patience level and learning style
2. Success onboarding
🥅 Goal: Educate users on achieving success through new or existing features (AKA Adoption)
🎯 Audience: Returning users
Eliat stresses that “Success onboarding” is crucial for driving continued user engagement after initial activation:
“Product Onboarding at the beginning isn’t enough to win the marathon—that’s where Success Onboarding comes in.”
Yoel Eliat, PLG expert and author of the Everything Product Substack
As your product evolves, so do your users' needs. Success onboarding ensures they continue to get the most out of your features. “Think beyond the features you release—ask yourself, ‘How can I help my users achieve their jobs successfully?’” Eliat advises.
How to make it work:
Use the Jobs-to-be-Done (JTBD) framework to identify what success looks like for users and guide them towards it.
Leverage in-app tutorials or even emails to introduce new features, templates, or tips that help users achieve success
3. Re-onboarding
🥅 Goal: Re-initiate engagement
🎯 Audience: Users who have not been engaged for a long time
Re-onboarding refers to reactivating dormant users who may have forgotten how your product works or haven’t seen the recent updates.
“Re-Onboarding is like rekindling an old flame; you have to remind them why they loved your product in the first place.”
Yoel Eliat, PLG expert and author of the Everything Product Substack
Re-Onboarding is especially important because, as Eliat highlights, “40-60% of users who sign up never return.” A tailored approach helps bring these users back into the fold, reintroducing them to key features without overwhelming them.
How to make it work:
Use data and analytics to identify dormant users and trigger personalized Re-Onboarding journeys.
Welcome returning users with a “refresher” onboarding journey that eases them back into the product.
Let’s explore how to bring these strategies to life.
🦎Tip: Want a quick start on creating seamless onboarding flows? Check out our user onboarding hub for the best tools, tips, and principles to get you going!
8 Types of onboarding UX patterns
Whether you’re guiding a first-time user or re-engaging a long-lost customer, the right UX patterns can keep users hooked without overwhelming them.
In this section, we’ll break down the most useful onboarding UX patterns that you can use to get users from point A to point “Wow, I love this!”
1. Welcome messages: AvidXchange deflected 20,000 support tickets

AvidXchange, a leading provider of accounts payable automation software, faced a challenge: as the company grew, so did the volume of customer communication, especially during technical issues. They often relied on mass email blasts to update users, but this led to a flood of support tickets when customers missed the messages.
To solve this, they turned to Chameleon. Instead of relying solely on emails, AvidXchange integrated in-app messaging and product tours directly within their application using Chameleon’s Chrome extension and JavaScript snippet. This allowed them to communicate with users in real-time, delivering key updates and guidance exactly when users needed them—right inside the app.
The results?
20,000 support tickets deflected in a single year by using Chameleon for in-app alerts and product updates.
3x increase in registrants for educational events, as in-app messaging proved to be more effective than email campaigns.
A growing community of product evangelists, driven by enhanced user experiences and well-timed in-app guidance.
2. Checklists: Pipefy increased user retention by over 150%

Pipefy, a no-code workflow management platform, was struggling with a one-size-fits-all onboarding approach. Their goal was clear: improve retention by tailoring onboarding to the unique needs of users in different verticals like HR, IT, and Sales.
As Pipefy expanded its Product-Led Growth (PLG) approach, they realized they needed a more tailored onboarding process. Enter Chameleon, a user engagement platform that offered the flexibility Pipefy needed. By using Chameleon’s customizable onboarding checklists, Pipefy introduced a verticalized onboarding system that targeted users based on their specific roles and use cases.
These checklists were carefully crafted to walk users through the product’s features, ensuring each interaction was relevant to the user’s business process. Pipefy could also customize the UI and design of these checklists, allowing them to match the company’s branding and create a cohesive experience for users.
The results?
150%+ increase in user retention, rising from 7-12% to 20-30% within 6 days of launching the personalized onboarding.
70-90% completion rates for checklists, indicating high engagement and faster user activation.
See how Pipefy increased user retention to 30% in 6 days
Explore how Chameleon helps SaaS platforms like Pipefy drive retention rates and user engagement with smart, step-by-step onboarding
3. Product tours: Vitally boosted feature adoption and self-serve support
Vitally, a customer success platform that helps businesses track engagement and retention, needed a way to increase product adoption and reduce support ticket volume without overwhelming users. Their challenge was clear: how to raise awareness about new features and empower users to learn at their own pace, all while avoiding the need for constant engineering support.
Vitally turned to Chameleon for in-app product tours that guided users through new features and self-serve resources, making learning seamless and engaging. The product marketing team experimented with multiple Chameleon patterns—multi-step tours, modals, tooltips, and microsurveys—to find the most effective way to guide users.
Through trial and error, Vitally implemented Smart Delays and contextual tours that appeared at the right time for a frictionless onboarding experience.
The results?
55% tour completion rate, meaning over half of their users completed product tours, leading to a better understanding of features
Increased visibility for their HelpBar, which brought users to self-serve support content without leaving the dashboard
Reduced support tickets, as users could onboard themselves and access educational resources independently
4. Walkthroughs: Degreed's data-driven walkthroughs
Degreed, a leader in continuous learning, needed a way to onboard thousands of users to a newly redesigned platform without disrupting their experience. The challenge was rolling out the redesign gradually while collecting real-time feedback from users to drive further improvements.
To address this, Degreed used Chameleon’s in-app walkthroughs, designed to highlight critical changes and guide users through new features. They also used Microsurveys to gather actionable feedback during the onboarding process. This data helped refine the platform's design and inform future product decisions.
The results?
280% increase in opt-ins for the beta platform
Significant reduction in user confusion and friction during onboarding
Continuous real-time feedback helped refine product design
Support tickets reduced, with fewer customer queries related to the new platform rollout
🦎Tip: Want to learn how top companies like ProductLed and Mixpanel get users to that “aha!” moment fast? Grab our user onboarding handbook for expert tips and best practices!
5. Banners: How Chili Piper generated $150K+ ARR in weeks

Chili Piper, a leader in meeting automation tools, aimed to drive upsells within their product while reducing reliance on email campaigns. They needed a solution that would engage users at the right time and convert them seamlessly within the app.
To address this, Chili Piper used in-app banners powered by Chameleon. These banners targeted users who had reached their usage limits for Chili Piper’s tiered product, prompting them to book a meeting with their Account Manager to discuss upgrades. By integrating Chameleon with other tools like Hightouch, Zapier, and HubSpot, they created a seamless upsell flow, combining real-time in-app prompts with automated follow-up emails.
The results?
In just a few weeks, $150K+ ARR was generated through upsells
Over 40 meetings were booked directly through in-app banners within two weeks
Automated follow-up: Users who clicked "Remind me later" were added to an email campaign, which led to even more meetings and conversions
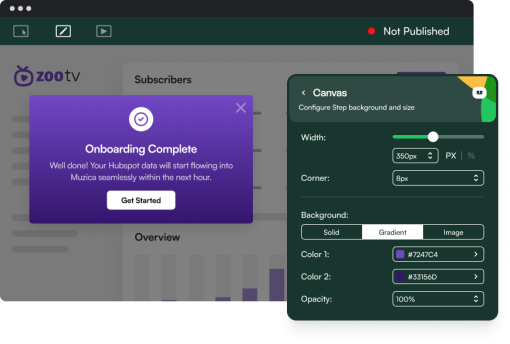
6. Announcement modals: Fivetran’s new update tour

Fivetran, a leading data integration platform, faced the challenge of ensuring users were kept in the loop with product updates and feature enhancements without overwhelming them or disrupting their workflow. To address this, they turned to in-app modals built with Chameleon to deliver seamless and effective updates.
One of Fivetran’s standout use cases was for beta feature announcements. Instead of relying solely on email notifications, which often went unopened, they utilized Chameleon to deliver modals directly within the product. These modals informed users about the changes and offered the option to take a product tour to explore the new updates hands-on.
The results?
Identifying and resolving 15 product bugs ahead of the official release
Collecting 46 pieces of feedback during the beta testing phase
Successfully onboarding 1,000 customers into the beta program, reducing potential friction during the full rollout
See how Fivetran squashed 15 bugs before launch with in-app messaging and microsurveys
Turn your insights into action and watch your product satisfaction and engagement metrics soar with Chameleon
7. Tooltips: PetScreening’s conversion boost

PetScreening is a platform designed to simplify the pet-friendly housing process for landlords and tenants. They wanted to enhance user engagement and adoption without overwhelming users with excessive pop-ups. They turned to Chameleon for tooltips and in-app nudges that would guide users at the right moments.
These tooltips provided quick, bite-sized guidance, highlighting key functionalities like compliance features or additional services. The messages appeared contextually, ensuring users received relevant prompts without disrupting their experience.
PetScreening also leveraged data from their Snowflake warehouse to target users who hadn't completed profiles or utilized key features. This personalized approach helped provide tailored assistance at the perfect time.
The results?
25% increase in conversions for users completing profiles.
2x cross-sell rate by nudging users toward additional pet services like insurance.
Boosted engagement through timely, non-intrusive tooltips that enhanced the user journey.
8. Hotspots

Typeform uses hotspots in their product onboarding to effectively introduce users to new features and updates. These hotspots are strategically placed throughout the interface and are designed to pulse, drawing attention to different areas where updates or key functionalities are located.
When users click on a hotspot, it triggers a tooltip that provides a brief but informative description of the new feature, allowing users to learn about it without disrupting their workflow.
This approach ensures that users can explore the interface at their own pace, engaging with new updates in a non-intrusive manner. It helps improve the user experience by making it easier to discover changes while also encouraging users to engage with the updated functionalities in a natural, intuitive way
Create Hotspots that drive feature discovery and usage. Try the interactive demo below 👇
Turn first-timers to loyal users with the types of user onboarding
Anything and everything we do is an experiment with pending results. As always, it’s critical to define, measure and track relevant metrics as you would for any experiment.
Effective user onboarding is a cornerstone for the success of PLG companies. It's not just about getting your foot in the door but also about continuously adding value and helping users achieve success. By breaking down the onboarding process into Product Onboarding, Success Onboarding, and Re-Onboarding, product managers and product-marketing managers can ensure all users are served and helped in the best way possible.

Create a Product-Led Onboarding Flow in Minutes
Chameleon is a sophisticated platform that takes the hassle out of building in-app flows. Try it for free!