We often hear teams delay improving their user onboarding because “it felt too big a project”, or “it required a cross-functional team,” or “engineering is focused on delivering new features", leaving the project sitting in the backlog.
User onboarding doesn’t actually have to be this painful, long, or complicated. With the right tools, and our checklist, it doesn’t even require any significant engineering time!
In this post, our user onboarding checklist outlines the steps to quickly get your onboarding flow from concept to launched within a few days.
User onboarding is not what you think
It may be surprising but different team members often have different definitions of user onboarding; what it means, what it entails, and why it's important.
At Chameleon, we use this definition:
User onboarding is the system of actively guiding users to see new value in your product
There are three important pieces to highlight:
User onboarding is a system; which means it includes content, channels, cadence, process, etc.
It involves actively guiding; doing something that is intentional. The best [onboarding is not just an intuitive product](/blog/the-best-onboarding-is-not-just-an-intuitive-product).
It’s to help users see new value; not just the first time they enter the product, but for each piece of the product they need to still discover.
This means that user onboarding is not just a tour of your product, an email campaign, or a bunch of tooltips crammed into your product. The goal of user onboarding is to get your users to find value in your product quickly - to reduce the chance of them churning, getting lost, or disengaged.
The quality of your onboarding is not proportional to the number of tooltips you have! Instead, as people begin to use your product, providing the right guidance, to the right users, at the right time can help accelerate them to find value.
However, before you start crafting getting started videos, polishing your UX, and building beautiful tours, the real key to great onboarding is understanding your customer needs and then nudging them towards solutions.
1. Find the Aha! moment ✅
If we think about why people sign up for your product, it’s really to see how it can help solve their problem. They are looking to understand the value your product provides and whether it is something they are willing to pay for.
To help your users quickly find value in your product, its important to identify what's their "aha!" moment.
The "aha!" moment is the point where a user "internalizes the value your product provides". It's where they suddenly see the value and become convinced that your product will help them succeed. In return, they become, ready to hand over their credit card, give you their contact list, invite their friends, or invest in some other way to take that next step.
Do not worry if you don't know what your “aha!” moment is yet. The goal here is to have a strong hypothesis of what actions or sequence of events your most successful users have taken that drove them to their first glimmer of understanding, the first time they say “Oh! This is a cool product.”
If you are not sure what your “Aha!” moment is, start by talking to your customers.
For new customers, schedule a time where you can watch them use the product, either in person or through screen share. Watch how they first begin to navigate your product, how they use various features, or where they might get hung up.
For your older customers, ask them why they chose you over a competitor, what is the biggest benefit they derive from your product, what they love most about your product, and what they can’t live without.
If getting your customers on a call is not an option, you can try utilizing the techniques below to craft hypotheses on your "aha!" moment.
Your main value proposition or differentiator
Most-used feature
What fans get most excited about
What your competitors talk about
🔨 You can also send a survey to collect a variety of responses. We've used Typeform for gathering feedback about our value proposition. Some example questions that you can consider including:
How would you describe [your company]?
What is the primary benefit you derive from using [your company]?
What do you like most about [your company] over its competitors?
Once you have some ideas, you can try to validate your hypothesis through surveys, user tests, and with product data. Look at the difference in engagement between users that have reached your hypothetical "aha!" moment compared to those that have not. If users that reached your hypothetical "aha!" were much more engaged then you have a strong hypothesis. You may not be 100% certain in your "aha!" moments, but use the best estimate to test and refine over time.
❗️ NOTE: The "aha!" moments are specific to each user persona. If you have multiple personas (e.g. a team admin vs. a team member) then the points of value will be different!
2. Map out the user journey ✅
Once you have the goal(s), you need to understand the path to get there. This is necessary to understand where users might be getting stuck and where you need to interject/improve.
Set your "aha!" moment as the goal, and work backward to identify all the steps required from a user and from your product to get there. Be very specific here -- each click, wait, input, page load etc. should be detailed. This is important, because we will be evaluating friction at this level.
You're looking to create a flowchart of actions that end up in the user reaching "aha!"
Now do this for each point of value; it can actually go way beyond what you traditionally defined as 'user onboarding', to include new value that users seek throughout their lifecycle.
🔨 We’ve used MindMeister in the past to help us map out these flows. You could also use Google Drawings!
3. Identify the friction ✅
Once you have the path laid out, it's critical to assess where along this route users are leaving or getting stuck. This again is more research; great onboarding design requires you to know the problems intimately!
1. Find WHERE the friction is
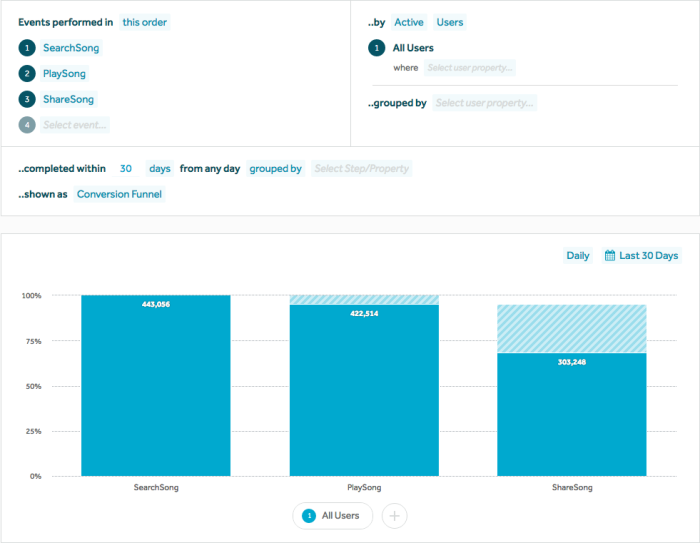
Construct an analytics funnel (within your analytics software) with the events of your path to identify where the majority of the drop-off is. Here is an example from our friends at Amplitude:

🔨 If you don't have all of these key events logged, then you could use a product such as Heap which doesn't require any engineering resources to track events, once it's been implemented (just like Chameleon!)
2. Find WHY the friction exists
Once you know where to look, you need to understand why users are dropping off there. You can conduct user studies and research, and when users are near the drop-off point/s, ask questions such as:
What did you expect to see or do? / What are you looking for?
What is confusing here?
What do you need to take the next step?
🔨 You can also use FullStory to see exactly what users are doing in your product and where they are struggling. Using it we’ve uncovered some great insights on parts of our flow we thought were obvious but users were in great need of help.
4. Draft your guidance ✅
If you’ve ever tried to learn an instrument you might remember that the first song your music teacher taught you was something similar to Twinkle Twinkle Little Star or Happy Birthday. It was simple, might have taken only a few tries to play it perfectly from beginning to end.
Help users learn your product in a similar way; show them something simple and delightful that they can grasp quickly. If they succeed here, they get fueled with fulfillment and motivation to continue to the next chapter!
To draft the help and nudges you need to provide, we'll have to decide what content to show, when it’s delivered, who it’s delivered to and how it’s delivered (which channels). Evaluate:
1. How can you increase a user's motivation?
2. How can you increase a user's ability?
3. What triggers are needed to prompt action?
Read more on our thesis towards driving user action, based on the BJ Fogg model.
Some examples and ideas 💡
Look back at where users are getting stuck or dropping off and identify how you can help them get to the next step.
If your users discovered the main features but not properly using them, teach them how to use it correctly. Add a quick tooltip when they first discover the feature.
If users drop off before they even get to complete the quick wins, they might not understand where to navigate next or how to get started. Try using a lightbox that shows them exactly where to go next.
If your product is more complex or may require some technical knowledge don’t be afraid to use some helpful videos that show users how to get started and get the most out of your product. (Try to keep these videos short, remember.. you’re trying to get them to quick wins, not through your entire product all at once.)
If some people have engaged with all your quick win features but they still end up churning, then consider starting a conversation with them to find out what they are looking for and why they signed up. You might discover that certain personas need a different onboarding and require a different “aha!” moment that they didn't see in your original onboarding flow
5. Build the product flows ✅
This is where the fun begins! At this point, you have done all the heavy lifting 😅 and don't even need any engineering help!
You have identified the framework for guidance (what, when, who, how) and now it’s time to build this and get some results!
There are many awesome tools that help you avoid depending on your engineers; you can use Intercom or Customer.io for emails, Heap or Mixpanel for analytics, oLark or Zendesk for live chat, Help Scout or Readme.io for documentation etc. Check out the full [stack of tools we use for our own user onboarding](/blog/user-onboarding-stack).
🔨 For more contextual UX, you can leverage Chameleon to design and build targeted and personalized flows inside your product. You can make these look and feel native and make them a seamless part of your product’s UX.

You can build these without any technical knowledge and even preview without asking engineering. Once you’re ready to publish, then simply ask engineering to install the code snippet, and then you can deploy and manage without ever going back to engineers. No need for onboarding to sit in an engineering backlog anymore 🎉. Click here to try it.
As you draft the copy for your guidance, make sure to include (and emphasize) the benefit a user receives from taking specific actions. Users don’t want to learn how to use your product and so doing everything you can to motivate them will help!
6. Launch and analyze ✅
The last step in the user onboarding checklist is launching your onboarding, but it's more than just hitting publish and letting it go.
User onboarding isn’t something that you can build once and then revisit in 6 months. It is something you are always testing and iterating on, and finding new ways to optimize your user activation rates. Even if you build this in-house and rely on your engineers, try to schedule time for revisions and improvements; the second iteration is always going to be better than the first.
Also ensure you're collecting data (Chameleon does this automatically) so you can assess and evaluate performance, and get the kudos when your activation rate skyrockets! 🚀
You're already ahead of the pack
This user onboarding checklist gave you the foundations of how to launch your user onboarding -- something many product people find difficult.
You should start here, but don't stop looking for opportunities and improvements; keep researching first time user behavior and tweaking your guidance.
If you have any great ideas to share with others, then leave a comment below! 🖋

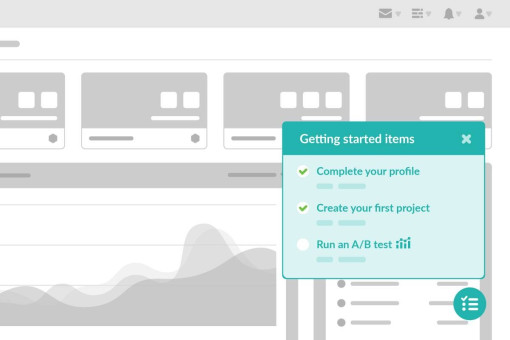
Easily build user onboarding checklists with Chameleon
Use our no-code Builder to make custom, on-brand checklists and offer self-serve onboarding experiences.