Existing customer? Sign in
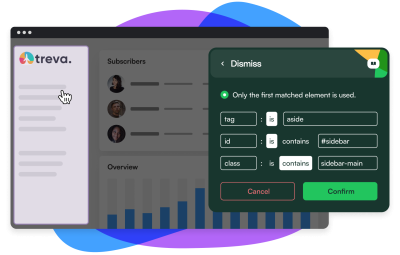
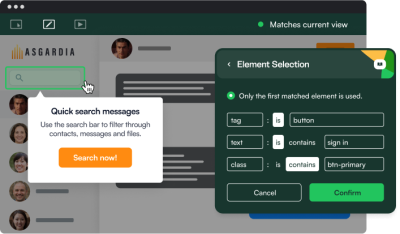
Element Selection

.png)
.png)
.png)
Chameleon uses CSS Selectors to pinpoint page elements and position in-app messages exactly where you need them on your page

Position Experiences with accuracy to call attention to the right feature or even to stay out of the way
Edit or add individual selectors based on HTML hierarchy, tags, unique IDs, and more
Chameleon can adapt if your website structure changes frequently or have a very specific CSS class
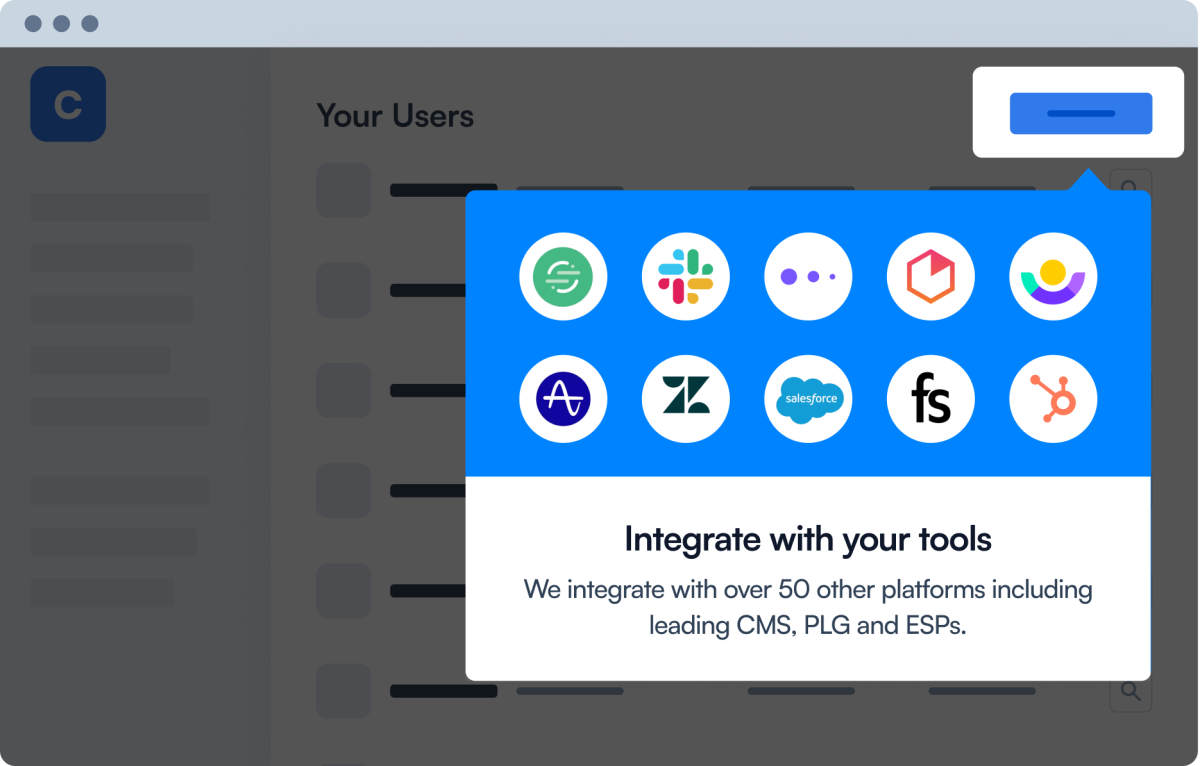
Visually guide users to critical features with product Tours, in-app announcements, and messages

Use shrouds, lightboxes, or hotspots on your product tours or feature announcements to guide the users’ eyes
Guide users based on what they can see requiring an element to be on the page before a message is shown
Change opacity, add blur, include shroud, and more to personalize and style Experiences
“We considered other platforms but chose Chameleon due to the support for our tech stack. Support for shadow DOMs was a must for us.”
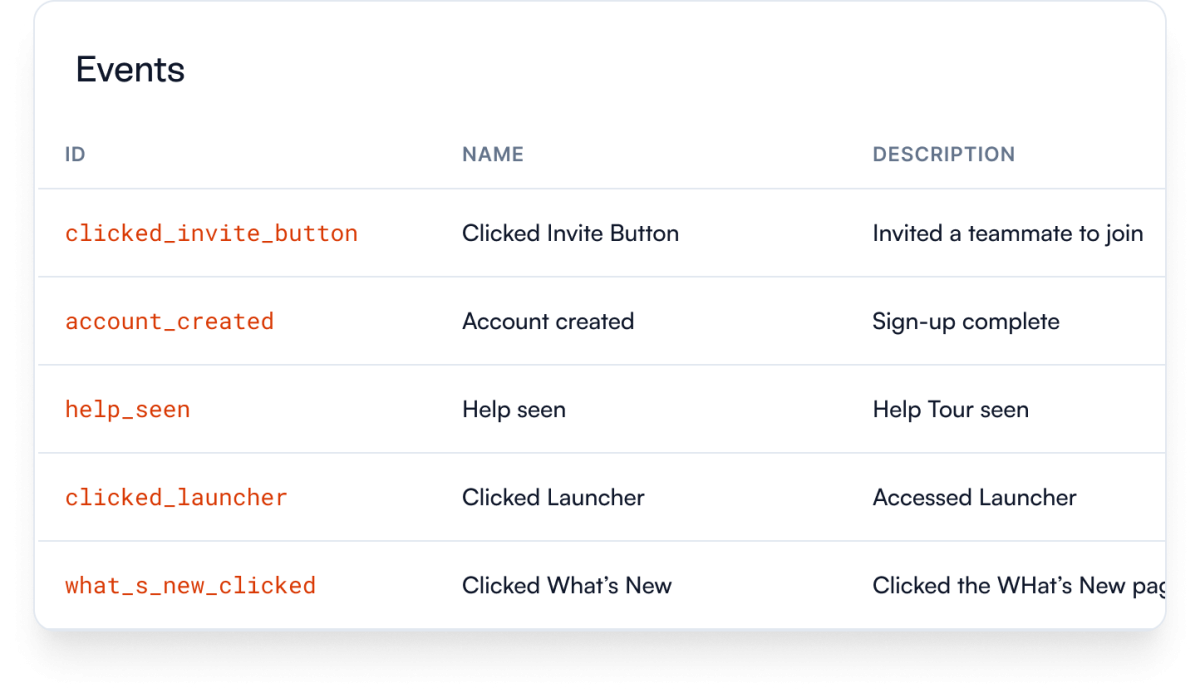
Drive users to perform key actions and unlock features, triggering clicks to and from page elements

Set additional actions for clicks on buttons and CTAs within Experiences
Explore user behavior even further with data from clicks and interactions
Bring that data back into Chameleon to target Experiences based on user behavior

.png)





Get started free in our sandbox or book a personalized call with our product experts