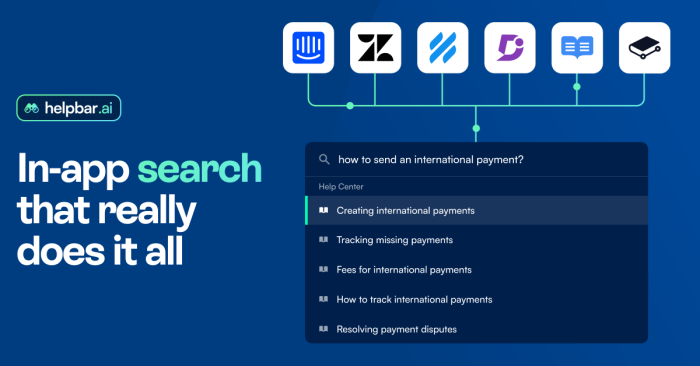
Command + K search is an upcoming UX pattern and Chameleon now enables teams to offer this (searching all help resources, navigating the product, launching “Extensions”) without code and for free 🤩. This compounds the value of existing help documentation, speeds up time to value (e.g. during onboarding), and reduces costs for support and scaling.
A few years ago, Chameleon built the Launchers product; a menu of items that users could choose to interact with at their own convenience. These Launchers can function as checklists, resource centers, notification centers, and more.
One thing we heard repeatedly, though, was customers wanting to provide their existing help documentation within this Launcher. We considered some ways to enable this and landed on an up-and-coming pattern we’ve noticed in the best-in-class products: a CMD+K search interface.
What HelpBar can do to drive product adoption
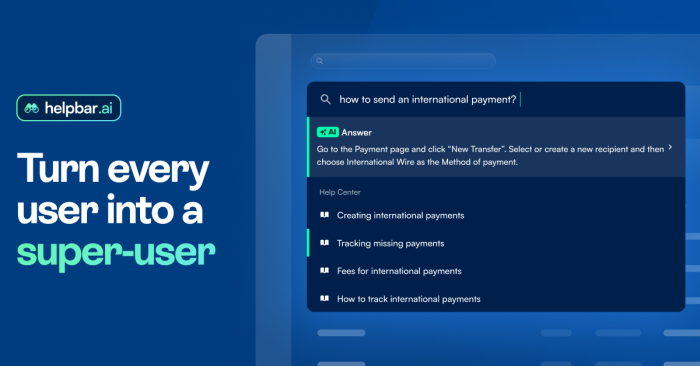
With the Chameleon HelpBar, end-users can conduct a search from inside the product and bring up a list of results not just from the knowledge base, but also from a blog, video library, developer docs, and more.

This tackles two key problems that knowledge bases encounter today:
Switching costs for users (leaving the product and context to seek help)
Easier access to chat/support (often from within the product) means users start support conversations before searching, which are less efficient
It’s super easy to get started: just plug in your help center URL, set your brand, install the code, and set your keyboard shortcut/click target, and boom, your users can have a native-looking and feeling search interface. And it’s free—try it here now.
As we were building this product, the AI revolution was happening alongside, and the availability of GPT meant we could make the HelpBar even more powerful; letting AI answer questions from users using existing documentation. So now that’s also available to customers of the HelpBar, and we’ve been using it ourselves to good effect!

Beyond searching existing content, and answering questions via AI, the HelpBar can also include the following:
Navigate your product (including user-generated content/pages) -- you can upload a static list of pages via a CSV or use our API to keep the list dynamically updated
Pin items based on page -- when a user first opens the HelpBar they can see a list of recommended or suggested items
Target content to user groups -- if you have different help centers for different audiences, or want to target pinned items, you can
Launch product tours/walkthroughs -- whatever Digital Adoption Platform you’re using, you can launch in-product flows/guides from the HelpBar
Leverage our “Extensions” -- open up a Figma prototype, Calendly scheduling modal, Navattic product demo, a Pitch presentation, or more using our 15+ "Additional Action" integrations

Users can now search for and find exactly what they need across all of our resources
Use cases for HelpBar
Here are four great benefits of leveraging the HelpBar:
Time to value during user onboarding
Often new users are unfamiliar with terms and concepts in your product. Letting them ask HelpBar what something means, or how something works, can speed up their understanding and unblock them for further exploration. The AI answers feature in HelpBar summarizes long-form documentation into digestible answers for users.
Reducing cost to support
Giving users a convenient way to ask a question or get answers reduces the ticket volume that they generate. This can be especially great if you want to reduce the support load as you scale growth, or want to reduce support costs from a particular segment of your user base (e.g. free users). Directing them to the HelpBar instead of chat can be much more effective.
Enabling power users
For software that sees daily use or advanced use cases, your users want to increase their speed and reduce the time to navigate or find items. Offering a search interface that’s accessible via a keyboard shortcut enables users to be faster and happier. Let them navigate your product or access their content via quick searches.
Quick access to key actions
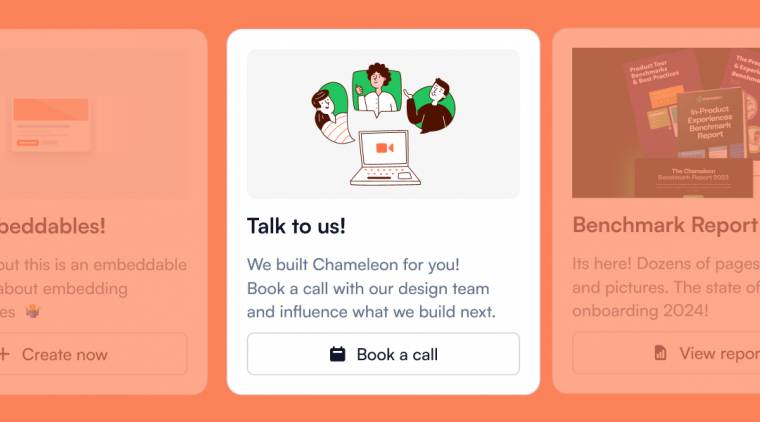
By pinning items and leveraging our Extensions, you can offer easy access to Customer Success Plans (using our Google Docs integration), or scheduling a call with a support or sales rep (via our Calendly / Chili Piper / Hubspot integrations), or providing a sneak preview into an upcoming or gated feature (via our Figma / Navattic / Arcade integrations). There’s a lot you can do to make your user experience richer and more immersive!

We gotta embed this everywhere… relevant content surfaced to the top is 🔥
Why is HelpBar free?
We decided to make the HelpBar free to use for the following reasons:
We know Chameleon has a great core product but not enough people know about it; so we want to raise our brand awareness by reducing the barrier to value (why we added “Powered by Chameleon” at the bottom; a relatively common pattern amongst SaaS tools that we had not taken advantage of yet)
We think that customers who use HelpBar may find the other Chameleon products valuable and enticing, so this can become a source of new business
We reduced the cost to support with smart product decisions (like only hitting our servers once the user opens the HelpBar and not before, reducing API costs)
We don’t have any plans to charge for this current version of the HelpBar; and we will honor all early customers to an ongoing free plan, even if this changes.
👉 Explore an interactive demo of the HelpBar configuration flow.
Furthering Chameleon’s mission of personalized UX
Building a different product line is a significant decision, especially for a Series A startup but we decided to invest in this because we’re committed to our mission, and not to any specific UX pattern or feature.
Our mission is to enable teams to deliver personalized user experiences without needing engineering. Personalized UX creates happier users and more successful products, but unfortunately, most software products today still look and feel the same to alcl users, regardless of their background, history, intent, or progress.
Chameleon’s other products (Tours, Tooltips, Microsurveys, Launchers) all enable teams to create dynamic, personalized, in-product user experiences, without needing engineering, and these help drive successful outcomes for customers.
We also know that the key to these patterns being well adopted by customers and end-users is them looking and feeling “native” to the product. That’s why we’ve been working on embedded Experiences -- the HelpBar Smart Widget is an example of this; a customizable click-target to open the HelpBar that can be placed within your application, alongside other content.
We also recently released “Banners” that you can deploy above your page (pushing down your page content) or in-line (alongside other content). You can try building one in our free Sandbox environment without installation or downloads -- sign up here to get access.