Tooltips are among the UI patterns that we've become most familiar with; like we know their more disruptive companions pop-ups and modal windows. They are layered over a product to display in-app messages, typically for product tours or feature releases, and provide contextual guidance or information to users with minimal disruption.
Unlike their friends pop-ups and modals, tooltips serve as less intrusive interruptions to the user experience. They can offer a gentle nudge toward an important feature or provide discreet guidance to help users find success while navigating an app.
If you want users to find their ”aha!” moment quickly, achieve success using your product, and adopt it, you need great tooltips that help them unlock important features or perform critical actions.
Now, you might ask: what makes a tooltip great?
- It's contextual to the user journey, providing information relevant to where they are.
- It's succinct and actionable, providing guidance that can help users unlock more wins.
- It's well-positioned to serve as visual guidance while not completely disrupting the navigation
A bad tooltip, on the other hand, appears out of context, is packed with way too much information, and offers input that isn't relevant to the user journey.
Creating tooltips that appear where and when they're supposed to and that engage users with well-crafted design, can have UX designers scratching their heads and keep product teams waiting for production and release cycles. Luckily, some great tooltip plugins out there make it easier to build great quality tooltips in your product.
16 FREE tooltip plugins and libraries on GitHub
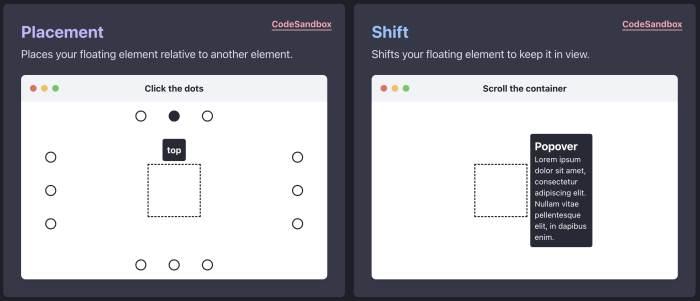
1. Floating UI
What is it? A low-level JavaScript library to create floating elements, like tooltips! It anchors tooltips next to another element while making sure it stays in view optimally.
Languages: JavaScript, TypeScript, and CSS
GitHub ⭐ 23.8k

(Source)
2. Tippy.js
What is it? Built by the same creator of Floating UI, this small yet highly customizable JavaScript library helps you create interactive, animated, accessible, and touch-friendly tooltips for any DOM element.
Languages: JavaScript, TypeScript, and CSS
GitHub ⭐ 10.6k
3. Tether
What is it? Similar to Floating UI, this is also a JavaScript library for efficiently positioning elements like tooltips or dropdowns next to another element on the page. The target and tooltip can be tethered together in a variety of different ways.
Language: JavaScript
GitHub ⭐ 8.5k

(Source)
4. Hint.css
What is it? This is a pure CSS resource to add tooltips on web apps and customize them flexibly; position them relative to page elements, select color modifiers and size variations, and add some cool extra design effects like animation.
Language: CSS
GitHub ⭐ 8.3k
 (Source)
(Source)
5. Balloon.css
What is it? This lightweight pure CSS library helps you create animated tooltips for any DOM elements using HTML5 data attributes. It also includes presets for positioning and resizing tooltips, as well as to customize colors, fonts, and other aspects of the design.
Language: CSS
GitHub ⭐ 5k
6. Tooltipster
What is it? A clean and lightweight jQuery tooltip plugin for creating flexible, HTML5-validated, touch-enabled tooltips on any DOM element. It's a very comprehensive library, including both JavaScript and CSS files to style tooltips and any HTML element within, set callback functions, and more.
Languages: JavaScript and CSS
GitHub ⭐ 2.8k
(Source)
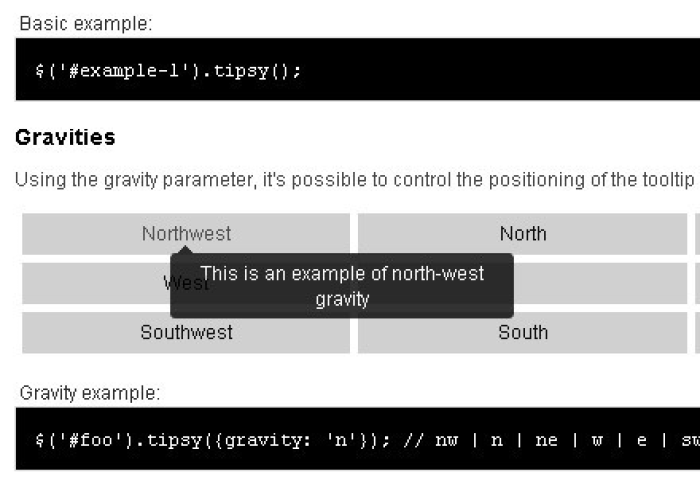
7. Tipsy
What is it? A simple jQuery plugin for generating "Facebook-style tooltips" based on an element's <title> attribute. It extracts content from any attribute, can include fade-in/out animations, supports HTML content, and has custom trigger events beyond the usual 'hover'. This library is popular amongst some big tech names like Twitter, GitHub, and SlideShare.
Languages: JavaScript and CSS
GitHub ⭐ 2k

(Source)
8. jBox
What is it? This jQuery library includes a few different UI patterns besides tooltips, like modal windows and image galleries. The library gives you the script to animate and select where to position your tooltips, include dismiss buttons or make it follow mouse movement.
Languages: JavaScript and CSS
GitHub ⭐ 1.4k
9. Microtip
What is it? A lightweight CSS library used to create minimal and animated tooltips appending to any DOM element. It doesn't offer as much customization as previous examples, so it's ideal for simple tooltips that are well-positioned and with various lengths of text.
Language: CSS
GitHub ⭐ 1.3k
10. Html5tooltips.js
What is it? An excellent tooltip plugin written in pure JavaScript, with smooth 3D animation implemented in CSS. It includes animation presets that add movement to the UX pattern, like sliding in, scaling, and folding when the user hovers over the element that the tooltip is anchored to.
Languages: JavaScript, CSS, and HTML
GitHub ⭐ 890
 (Source)
(Source)
11. Powertip
What is it? A jQuery plugin that created hover tooltips and supports complex data, like timers, animations, multiple instances, and more. One of its unique features is that it checks for hover intent so that tooltips don't open the moment your cursor moves over an element, but only after the intent is clear.
Languages: JavaScript, CSS, and HTML
GitHub ⭐ 821
12. Grumble.js
What is it? A jQuery plugin to create tooltips that can be rotated around a given element at any angle, all 360 degrees. The tooltip can be customized with any CSS style and there’s auto-magic size adjustment for use with localized text, as translations can often impact how long a tooltip is.
Languages: JavaScript, HTML, CSS
GitHub ⭐ 777
13. Protip
What is it? Perhaps one of the most advanced plugins on the list, this is a powerful jQuery, HTML5, and CSS3 tooltip plugin used to display interactive, heavily customizable tooltips with fancy CSS3 animations based on Animate.css. Plus, they have a cool website.
Languages: JavaScript, CSS, and HTML
GitHub ⭐ 360
14. Tooltipsy
What is it? A jQuery plugin lets you create highly customizable, easy-to-style tooltips which can be aligned to the cursor or any DOM elements. Its developers recommend it for online game creators and "control-obsessed designers".
Languages: JavaScript
GitHub ⭐ 330
15. Tipso
What is it? A jQuery, HTML5, and CSS3 tooltip plugin that displays a responsive, animated, fully customizable tooltip when the user hovers over or clicks on a matched element, which can be a link, a DOM element, or an image.
Languages: JavaScript, CSS, and HTML
GitHub ⭐ 325
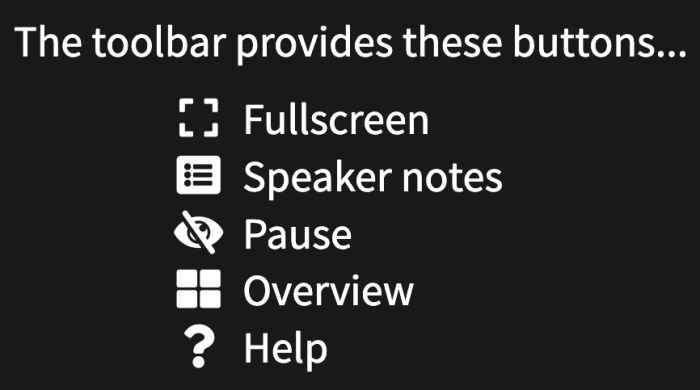
16. Toolbar.js
What is it? A toolbar plugin for Reveal.js that allows you to create tooltip-style toolbars for use in web applications and websites. The toolbar is easily customizable using Font Awesome icons, permitting a number of icons to be flexibly displayed.
Languages: JavaScript and CSS
GitHub ⭐ 17

(Source)
Don’t know how to code? Try a no-code tooltip builder
While tooltip plugins can be incredible resources for engineers, making the process of adding tooltips to a website or product way easier, they don't do much for folks with little coding experience. In fact, the task of designing and deciding where to add tooltips can often fall on the end of a non-engineer, like a product manager or a UX designer.
If you have little to no coding experience or your engineering team is too overloaded to fit creating tooltips into their pipeline, even if using a plugin, consider no-code solutions that allow you to create tooltips and other UX patterns in minutes.
Digital adoption platforms, a.k.a. DAPs, are tools that can layer in-product experiences like onboarding tours and feature announcements on SaaS products with WYSIWYG editing. With this, you can build tooltips with ease, target them toward specific user groups, and deploy them in seconds.
Chameleon (that's us!) puts user experience first when it comes to driving product adoption and engaging users with contextual and effective in-app messages.
Here's an example of a great series of tooltips that Degreed built using Chameleon to show users around the new product during a closed beta; this simple UX flow resulted in a 280% increase in beta platform opt-ins.
Want to try creating a tooltip on your own? Get started for free and enter Chameleon's Playground where you can design on-brand, fully custom tooltips (and much more!) to help your users unlock success and get additional info right when and where they need it. No engineers needed. 😇

Don't waste time building Tooltips from scratch
Chameleon lets you design and change tooltips on the fly, without code.