
Canva Onboarding Tooltip
Encouraging a simple action for new users to personalize their experience

What this user experience is
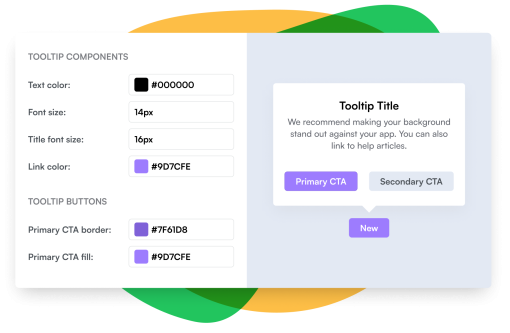
A simple tooltip that tells the user what action they should take.
Experience Type
Tooltip
What it's trying to achieve
Canva is trying to get the user to take an action and kick off their UX flow as quickly as possible wihtout getting blocked.
Why is it a good user experience?
Intention
It is perfectly aligned with the user's context on-screen.
Usability
The tooltip is minimally intrusive. It is lined up right against the relevant feature, but doesn't obstruct it at all.
Simplicity
The copy is super short and simple, giving just enough for the user to get started.
How to build this experience with Chameleon
Here's how you can replicate this with the Chameleon Builder using the Tour feature.
- Create an Announcement Tour
- Add a Step and configure it in the Builder
- Set its position anchored to an element
- Add a pointer to indicate where it is being applied
- Add an on-page trigger


Create your own Tooltip in minutes
Try Chameleon to build an onboarding Tooltips just like Canva's
More Tooltip, & User Onboarding examples


Asana

Google Meet's Tooltip

HubSpot

Intercom


