
Zoom Churn Deflection Modal
Dynamic modal leveraging usage data to emphasize what is lost when the subcription is cancelled. Triggered when a user tries to downgrade their plan from the billing page.

What this user experience is
A modal that pops up when the user tries to cancel the subscription.
Experience type
Modal
What it’s trying to achieve
It’s trying to convince the user to not cancel their subscription by reminding them of the value they got from the product.
Why is it a good user experience?
Intention
It reminds the user of the value that they have gained from the product, which could clear up any doubts that the user had in regards to whether the product was valuable to them or not.
Usability
The modal is simple to follow and all the CTA options are clearly shown without any potential for confusion.
Autonomy
The user is able to easily continue down the subscription cancellation if they want to.
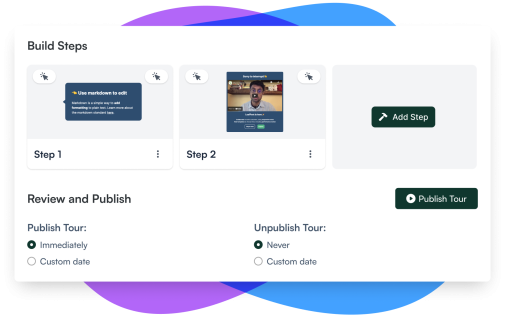
How to build this experience with Chameleon
You can create this modal with Chameleon's Tour using the announcement modal.
- Create an Announcement Tour.
- Set the Tour to show up on a relevant page.
- Use relevant media such as images or videos.
- Position your announcement.
- Set a trigger.


Build your own churn deflection flow
Fight churn with customized user flow just like Zoom with Chameleon's easy-to-use tool.
More Modal examples


Figma

Typeform

Walnut's Onboarding Modal

Wellfound's Upsell Modal


