Product friction is a core concept in understanding usability and improving user engagement. If the friction is too high then users will run out of steam quickly, and fail at reaching the “aha moment” (which can replenish their motivation). Your user onboarding activation rate, feature adoption, or product engagement will suffer.
Finding points of friction in your product is hugely important for product-led growth. By creating friction logs, you can get to the core of any sticky points in your software.
Product friction: friend or foe?
Friction comes in two main forms for your users: motivational friction and ability friction
Motivational friction is when users can easily complete relevant actions inside your product, but there isn’t enough reward or motivation for them to keep going.
They may not anticipate getting sufficient value from using your product—which may mean your product positioning isn’t sufficient, or it could be that the reward isn’t what they expected.
Maybe they expected it to be quicker or easier to find what they were looking for, or your product doesn’t come with the “razzle-dazzle” they were longing for and they are left wanting for more.
Secondly, there’s ability friction—the type that stops users from taking their desired actions because they’re unable to for some reason.
This might be because they literally hit a roadblock, like a non-functioning button, because they have to make a decision that they’re unable to do so, or because they can’t find the action they are looking for.

Despite your users' motivation to take actions, when product friction exists—you'll be working harder to get them to that "aha moment"
The differences between positive and negative friction
You may think that we need to always reduce friction, but the reality is more nuanced.
Although friction slows down users, this can also be leveraged for a positive impact. Requiring users to input more data gives them more ownership, having them wait for you to “personalize their experience” can make them trust the software, or it can help them learn key information that will help them succeed later.
Positive friction is when you’re intentionally adding friction into the product. For example, this might be making the user work hard to learn more. The more effort that is invested into building a product the more likely you are to stay with it.
This leads us to the IKEA effect. This theory dictates that:
“Invested labor leads to inflated product valuation”
In the case of IKEA, that invested labor is the work you put into building your “Billy” bookshelf or new sofa bed.
You go through phases of excitement, frustration, and reflection until you reach the end goal, which is a finished product that you can look at and proudly say, “Yup, I made that”.
“Positive feelings (including feelings of competence) come with the successful completion of a task, a focus on the product’s positive attributes, and the relationship between effort and liking”
Now, not all product onboarding should be filled with tears and throwing pieces of wood across your living room (just me?), but your users should be working hard to reach success points in your product.
Negative friction, on the other hand, is something you want to avoid at all costs.
Imagine building that “Billy” bookshelf but with no instructions, two screws missing, and it’s in the wrong color.
No matter how appealing the reward is e.g. having extra storage to put your books, the struggle is too great to get there. You’ll end up refunding the product and buying a pre-made bookshelf from another vendor.
In SaaS, friction can be hidden deep within our products. It’s not as simple as seeing there are essential components missing. And it’s our job to find where the friction lies.
Identifying negative friction with friction logs
We can find friction in products in many different ways.
You could watch user recordings and see where people are rage clicking for example, or you could run a microsurvey on certain product pages to ask “how easy was this for you?”.
These are all things you should be doing, for sure. But without stepping into your users’ shoes, you’re missing out on the full picture. And this is something you can achieve with a friction log.
What is a friction log?
“A friction log is an output of a UX exercise where the user details their emotions at every step of a product journey.”
The UX exercise here is using a product and writing down how you feel at every step.
How is the copy—is it clear, do you know what to do? Is the imagery complementary to the task at hand or is it distracting? Did that last click lead you to where you thought you’d go? Can you find how to integrate with your data tool?
Every single action needs to be documented.
A friction log is there to capture the end-to-end experience—it provides a broader picture and is based upon a real-life example. The goal of this is to capture the entire user experience, it’s not about finding the cause, although it can help your developers out.
💡 Make this friction log your own—click here to make your copy
Understanding the user experience
To get the most out of your friction logs, you should keep in mind the principles of usability.
What do your users value most? How able are they to perform certain tasks? And is your product limiting them from success?
Your product needs to meet the following criteria to create a silky smooth user experience:
Useful: Is your product unique and does it fulfill a need?
Desirable: How does your product look? Does the design flow well and is there a clear brand?
Findable: Can users encounter what they need with ease, or is it hidden away in a deep sub-folder?
Usable: Is it easy to use? Or are you leaving users frustrated and throwing their mouse out the window?
Accessible: Can every single user interact with your product?
Credible: Does your product invoke trust, or are you scaring people off?
Valuable: Are customers satisfied with your product and the reward it gives them?

Why use friction logs?
There are many benefits to using friction logs—not just making your product seamless (a huge one in itself).
They can help grow your product, improve communication between teams, and uncover new experiment ideas. Let’s dive into the why behind using them.
📖 Side note: Friction logs were first used by developers to find bugs and issues, but now can be rolled out for the whole user journey—anyone can do one!
Drive product growth
Product-led growth is becoming a pioneering way to drive business growth and revenue—catalyzed by trends around product-first decision making, scaling SaaS beyond sales teams, and consumerization of software.
Yet, it can be overwhelming and confusing to identify where to begin driving growth from within your product, or which experiments to prioritize.
Friction logs can provide an excellent basis to discover key opportunities to increase engagement and conversion.
Identify key growth funnels or loops (e.g. activation, payment, referral, upsell, etc.) and then create friction logs for signup flow, checkout, and other flows. As you identify points of high friction you can look to resolve them either through improved UX or through in-product nudges.
Develop user empathy
When you do a friction log, you take yourself out of the product team and begin approaching tasks as a user would. When you’re working in a product or growth team, your user-facing time is often limited.
When doing a friction log, you take on the role of a user, and you begin to understand how they feel—frustrations and joy included.
Put user issues into context
If your support team tells you they have a sizable amount of tickets coming through regarding a certain feature or page, it’s your responsibility to find this bottleneck.
Using friction logs, you can recreate what customers are experiencing and give the support team advice and tips they can pass on to customers.
If it’s a bigger issue, by completing a log, you can pass the information onto your developers and get any fixes or bugs dealt with—then send out a release note to let users know you’ve made it easier for them.
Inform the team about product UX
Sharing friction logs is a quick and easy way to share insights with your team. Give your colleagues a TL;DR of the friction log over Slack and link them the full document to read with a coffee.
Or go one step further, and create a Loom of you doing the friction log and pinpoint certain points where you find bumps in the road.
Uncover new experiments
When you’re doing friction logs, you’ll be sure to encounter a few “what if” moments.
❓What if that button was above the fold, would people be more likely to invite their teammates?
❓What if we added a fake door test here to see if people would be interested in an additional feature?
❓What if we added a Launcher so that people could find the relevant help center articles?
And that's brilliant news if you do find these product experimentation opportunities. You can add them to your experiment backlog and turn your hypothesis into a reality.
💡So little time, so many experiments? Prioritize your big growth ideas with a RICE experimentation framework and discover where you can make the biggest impact.
When should you do a friction log?
Ideally, you should be doing friction logs continuously. It’s a brilliant way to fully understand how your product is working, especially if you’re growing fast and bringing out lots of new features. But there are certain points where friction logs can be most impactful.
When you’re trying to drive improvements in a particular user journey—do a friction log at the beginning of your sprint or project to generate hypotheses for improvements
After deploying key UX updates or a redesign to understand how effective it was and where the gaps lie to improve
After hiring your first Growth PM or when building out your Growth team, friction logs are a great way for your team to learn about the product in detail and organize areas for improvement
Whenever you have a change in staff on the Product Growth team
Who should do friction logs?
The great thing about friction logs is that anyone can do them as long as they can use your product.
Your Product, Product Growth, UX, or even the engineering team should own friction logs and commit to doing them regularly. But the burden shouldn’t fall entirely on them. You can get everyone on board.
New hires are great opportunities for doing friction logs. They’re completely fresh to your product and they can simulate what a new user would experience. Update your new hire onboarding to include doing a few friction logs—that means they can start contributing to your business from day one and they’ll learn about the product as they go.
Teams that don’t normally interact with your product should also be on your list of people to ask for friction logs.
Steal Steve from Finance for a few minutes and ask him to add the rest of his team to the platform and document it. Or anyone who’s not super familiar with your UI—hang out around the kitchen when back-end engineers, legal, or the partnerships team are making a coffee.
You can even ask your users to do a friction log for you. Target new users on established customer accounts and request them to share their experiences using in-product prompts built with Chameleon.
How to do a friction log: step-by-step
Ready, set… Log! Download our simple friction logs template below to get started frictionlessly 👇

Download your free friction log template
No email needed—just make a copy of the template and get started with your friction log in Google Docs.
1. Decide upon the task
Choose something that your users would actually do. For us, at Chameleon, it could be creating a Tour or a Tooltip from scratch. We recommend that you start off doing your friction logs on a key “aha moment” in your product—do it on a moment where people should be finding value.
2. Include key details
At the top of the friction log template, there’s room to add a bit of background e.g., who you are, the use case, testing environment, the product being tested.
This context is needed for whoever is reading your log—especially for if you’re handing it over to devs and PMs. They need to be able to recreate any issues that you find.
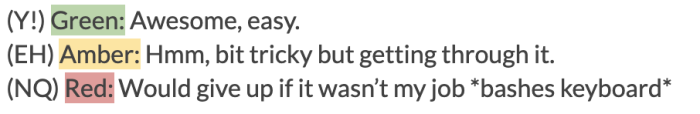
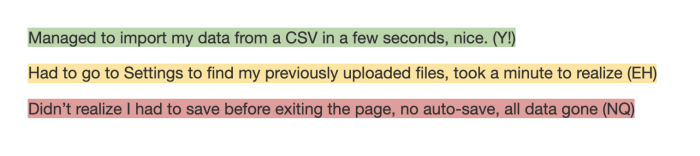
3. Establish a color-coded system for your friction logs
Friction logs use a simple traffic light system for documenting tasks which you can combine with a letter code for accessibility.

As you write up your experience, you highlight each action. Like so:

🏃Ready to start your friction log? Make a copy of our friction log template and choose a task to complete within your own product
4. Storytelling the process, it should be conversational
Write as you speak. It helps people understand what’s going on in your head. Or if you’re filming the friction log, do live commentary.
❌ Don’t say: “I’ll click this button and move forward”
✅ Do say: “I see a button that asks me to confirm that my details are correct, I’m going to click this to see if everything is saved okay”
❌ Don’t say: “I filled out a survey and now see apps”
✅ Do say: “Okay this is cool, I have a bunch of personalized app suggestions available after answering the onboarding survey”
Sharing your friction log with your team—and beyond
If you do a friction log and no one hears about it, does it make a sound?
A vital part of your logging process is sharing what you found with your teammates, the rest of the company, and your users.
If you found bugs during your friction log, pass over your findings to the development team and ensure they’re added to the sprint backlog
Speak to your customer success teams about tricky parts of the product you found and see if they can improve help center articles—then add these improved articles to a Launcher where users can easily find the information in-app, reducing their frustrations
Talk to product teams about what you found and work together to get changes into the product roadmap and start running lean experiments to accelerate product-led growth
Validate your findings with real users—try running in-product Microsurveys to collect targeted feedback at scale
Write a blog about what you found and how you’re improving the user experience
Theories to keep in mind when explaining your friction log
People feel friction because of various psychological principles. They’re not something you’ll include in your friction logs, but keep them in mind when it comes to explaining your findings.
The Principle of Least Astonishment (POLA)
"If a necessary feature has a high astonishment factor, it may be necessary to redesign the feature."
People expect a frictionless experience, whether it’s submitting a simple form or building an entire website from scratch. No matter how complex the task at hand is, users expect it to be seamless.
If there’s too much astonishment within your product—users will be overwhelmed and look for a simpler solution.
Takeaway: Your team might see a feature as being frictionless, but if your users are frustrated by it, you should reconsider how you present it. Using Product Tours can help here to give users the best onboarding experience.
Hick’s Law
“The time it takes for a person to make a decision as a result of the possible choices”
We love having choices, but too many can lead to analysis paralysis e.g. the paradox of choice.
As a company, you want to show users everything that they can do with your product. But users come to your platform with one job-to-be-done. They discover other use cases as they become firmly attached to your product.
Takeaway: Instead of showing people the integrations, top features, and the templates—show them a customer favorite with a Tooltip to ease them into your platform.
Tesler’s Law
“There is a certain amount of complexity which cannot be reduced”
Every action you can do has a level of difficulty. Whether that’s going to buy a new book or migrating your website. But Tesler argues that “an engineer should spend an extra week reducing the complexity of an application versus making millions of users spend an extra minute using the program because of the extra complexity”.
This law is extremely important when you explain the need for development and engineering resources to fix points of friction.
Takeaway: There will always be complex parts of your product, it’s needed so that the reward is greater at the end—but your product should be as easy as possible to use.
Zeigarnik Effect
“People remember uncompleted or interrupted tasks better than completed tasks.”
When you go to a restaurant, do you remember how great the food was, or do you remember how long the wait was for your appetizers to arrive?
Interrupted experiences linger in your users’ minds more than the benefit they got from it.
Takeaway: Avoid leaving a bad impression on users by reducing friction at all points. This really drives home the point that you should be actively looking for tricky parts of your product and always strive to make tasks easy to complete.
Log in and get logging: the tools you’ll need
A pen and paper diary entry won’t quite cut it here. But there are plenty of tools out there that will help you to do your friction logs—from start to share.
Tools for choosing friction log opportunities
FullStory: Look up how many rage clicks you're getting on certain pages, that will give you a huge indication of friction points. Here is a video example of what rage clicks are.
Rage click explainer from FullStory
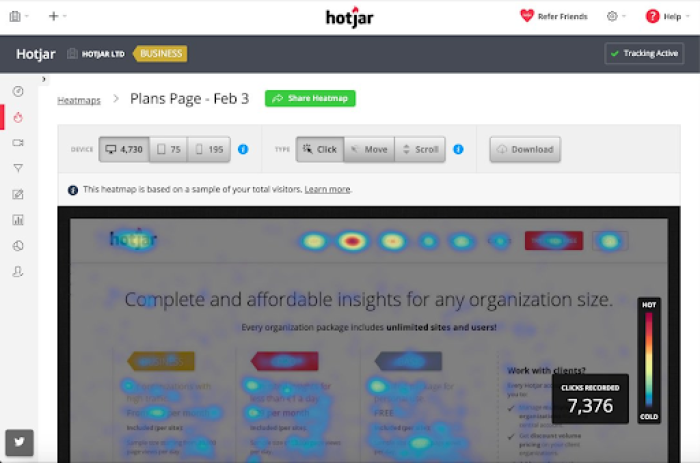
Hotjar: Use heat maps to see where people are or aren't clicking and make informed decisions based upon your results

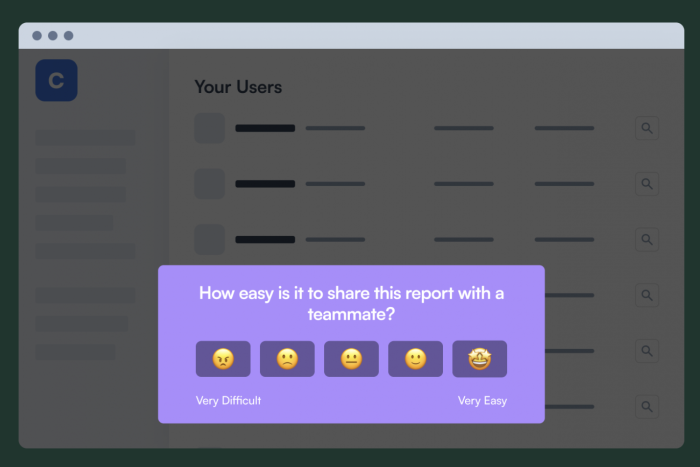
Chameleon: Use Microsurveys to get on-the-pulse feedback about how people are feeling—quick smileys will give you an idea of how people are finding key product points

Google Analytics: Keep an eye on Time spent on page (too long or too short shows that there could be information overload) and Pages viewed (small value shows that people are leaving quickly, without finding the solution they needed)
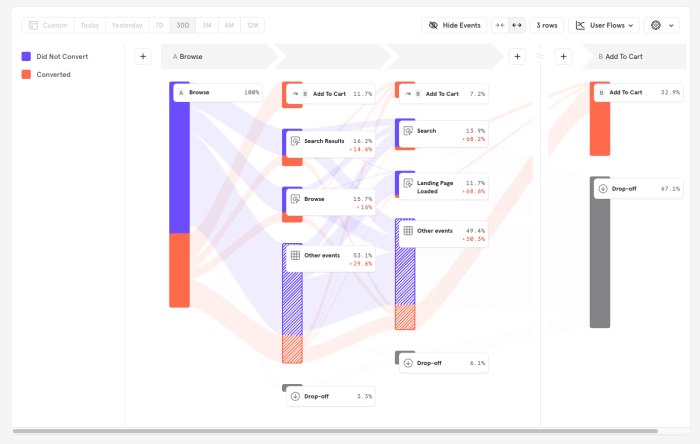
Mixpanel: Use funnels to see what the drop-off rate is looking like, if you’re losing hundreds of users on certain pages, friction could be the problem

Tools for carrying out your friction logs
Google Docs: Make a copy of our friction log template and add it to your team’s Drive then get logging
Loom: As you do your friction logs, record everything that happens along the way so that your team can see the exact troublesome point
Grain: Especially useful if you’re conducting friction logs with users, you can use this tool to transcribe interviews over Zoom and highlight key points
Tools for sharing your friction logs
Notion: Create a library of friction logs where everyone can see which parts of the product have been reviewed—and add follow up points and results
Slack: Add a channel to your workspace dedicated to sharing and suggesting friction logs, #pulp-friction
Airtable: For all your experimentation ideas, this is a great place to filter and order opportunities
Final thoughts on friction logs
Friction logs are a brilliant way to find opportunities for product experimentation at your company and they help to align your colleagues with the ins and outs of your product.
Make sure to make a copy of our friction log template and watch our webinar on How to Uncover Quick Wins Inside Your Product to find your next big growth lever.

Get users to adopt any product updates with no friction
Learn how to use Chameleon and Customer.io to drive greater product adoption - in 7 simple steps.




