
Existing customer? Sign in
Up top, down low, or in-line, banners are high-value but flexible, announcements

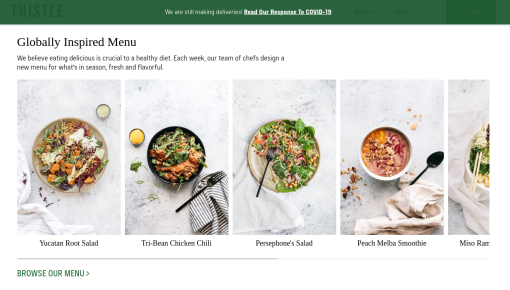
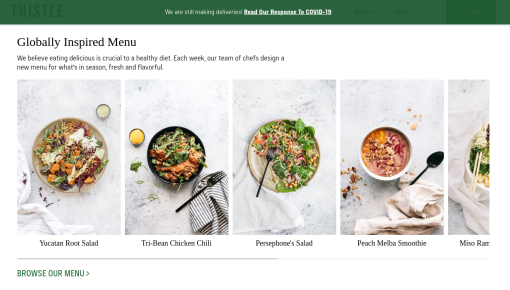
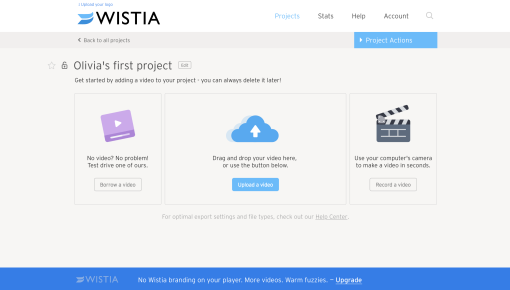
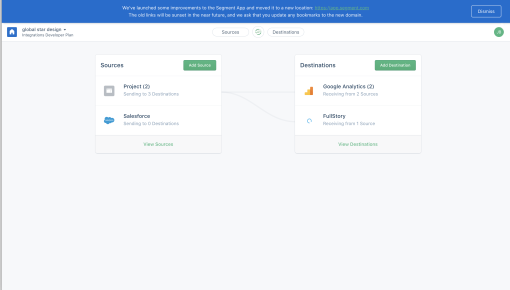
Banners are UI patterns designed to be placed at the top of a user’s screen, commonly full-width, and often above any other content on the page. In some cases, banner messages can be embedded within the page content or may appear at the bottom. Almost always, banners will contain text and a CTA (to take action or dismiss), but in other cases, they may also contain an icon, additional CTAs, a dismiss cross, and/or a background image.
In-line banners provide a highly visible yet unobtrusive way to deliver announcements, convey time-sensitive information, share critical updates, and prompt users to act. Their real-estate-friendly nature ensures they do not overly distract or detract from the user's primary tasks.
Announcements: Ideal for promoting new features, events, or notifications.
Status updates: Informing users about critical information related to their ability to use the app, e.g. upcoming maintenance or known product issues.
Account alerts: Providing notifications broadly applicable to the user (regardless of the page or specific view) about key dates (e.g. trial expiry or upcoming renewal) or actions required (e.g. permissions or installation)
Feature adoption: Embedded Banners can be a great launching point for users to start a walkthrough or learn more about the functionality or features of a specific page







Get started free in our sandbox or book a personalized call with our product experts