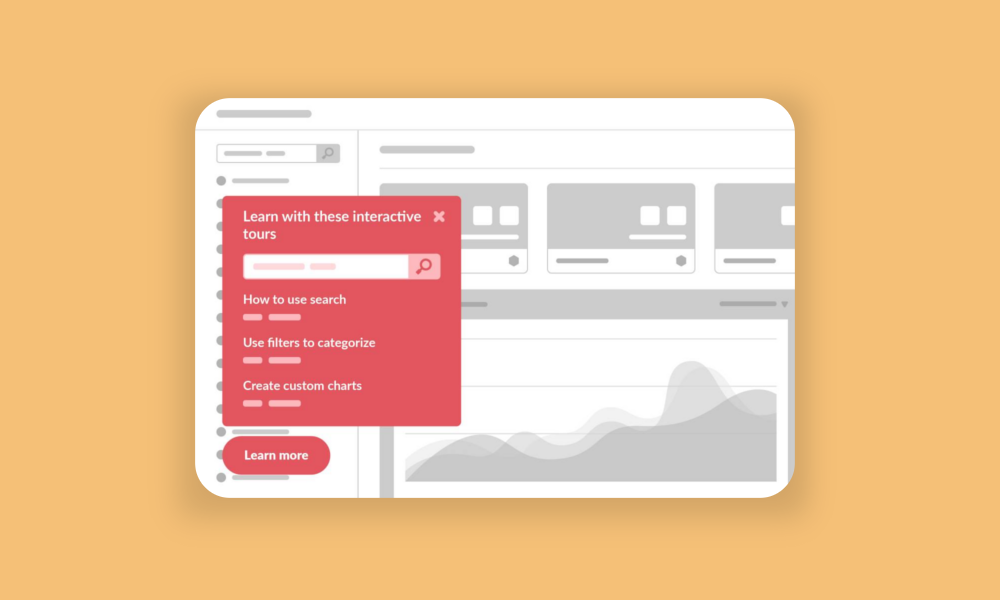
Launchers are flexible in-product menus which allow users to take tours at their own pace, enabling on-demand product discovery

It's proven that customers would rather help themselves than get in touch with support.
According to Forrester research, self-serve help is the #1 preferred support channel (74% of users) and has the highest satisfaction ratings.
While tooltips and tours work great on a one-off basis – to explain a new concept or onboard a user – our customers asked for a way to show a customizable menu or checklist of tours that users can take when they're ready to learn.
Introducing Launchers!
.gif)
What are Launchers?
Launchers are in-product menus which allow users to take tours at their own pace – built by popular demand for a way to add elements like checklists, feature release logs, and customizable support menus.
After running a beta with our customers to make Launchers flightworthy, we're proud to release this feature to every plan.
Instead of offering users a static knowledge base, with Launchers you can deploy feature-specific menus of tours that answer common queries, so users can get help easily and in context.
As well as being an entirely new self-serve support channel, Launchers can be used to create onboarding checklists that boost activation, and release note logs that encourage feature adoption.
Here are a few ideas on how to get started with this flexible new feature!
Three Launchers to test in your product

User onboarding checklists: increase activation
.jpg)
user onboarding checklist are used by products like Dropbox and Airbnb to grab the attention of new users and give them a rewarding, achievable objective.
Checklists leverage the natural human drive to complete unfinished work, and are a way to guide users towards key activation milestones, like account setup or creating a first project.
With Launchers, you can add a user onboarding checklist /blog/user-onboarding-checklist triggered from a widget or native element anywhere on the page. Segmenting allows you to show the Launcher only to new users, or even deploy different onboarding flows for different groups of new user.
Checklist items aren't just instructions to read and tick off; when a user clicks an onboarding task, they can be shown a modal, multi-step tour, tooltip, or be redirected to another page of your app. This makes it possible to design anything from a complex experience to a simple set of prompts.
💡 Pro tip: Don't use checklists to drag new users through every corner of your product. Focus on getting the user to one key milestone, and reduce friction for them. The less you ask a user to do, the more likely they are to actually do it!
Feature release log: improve adoption

The question of how to launch a new feature is one being constantly asked by product and marketing teams. It's our view that you should use every channel at your disposal, but segment and customize the messaging to make it as contextual as possible. One way we enable you to do that is with Launchers.
With Launchers, you can attach a release log to a widget or any native button in your app. From clicking an entry in the log, users can take a tour to explore the feature and learn its benefits.
This is more hands-on and actionable than giving a video explanation in an email or just adding the feature to an endless list of bullet points in your release notes! Tours help you highlight exactly how a feature is used, direct the user around your product, and drive feature adoption.
💡 Pro tip: Attach a Launcher to your product's native notifications menu, and let your Product Marketing team have control over deploying feature launches in-app, instead of waiting on engineering to make changes.
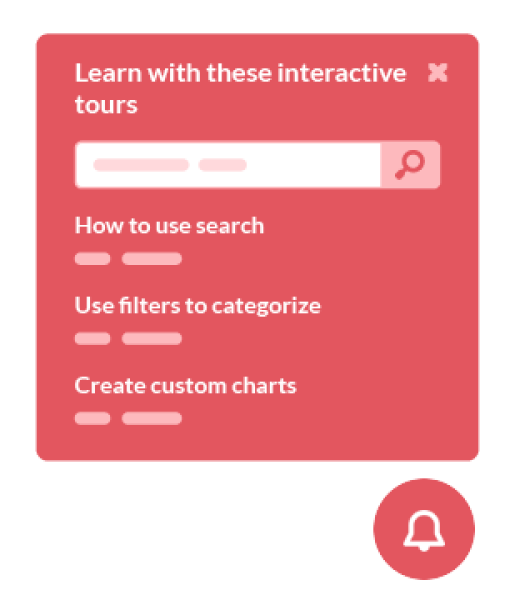
Support menu: deflect tickets

Users aren't always ready to learn when you expect them to be. They're likely to be be ready when they're familiar with the basics or have had time to play around – not at the moment they sign up to the app or a feature is released.
You can address this preference by adding a Launcher to your product that allows users to trigger tours and other in-product support in their own time.
This improves the completion rate of your tours, and allows you to build up a knowledge base of in-product guidance that helps users support themselves easily.
💡 Pro tip: Try creating different support Launchers for different sections of your app, to make support even more relevant to the feature being used!

Product Discovery On-Demand
Enable users to learn the basics, discover new features, and get help in their own time